ワードプレスでコンテンツを公開しているとどうしても、バッチとかのボタンを押すページが欲しいなとなったりします。いや、、なったのです。それでとりあえずログインした後でないと表示できないページというのを1つ覚えたのでメモしておきます。
まず仕組み
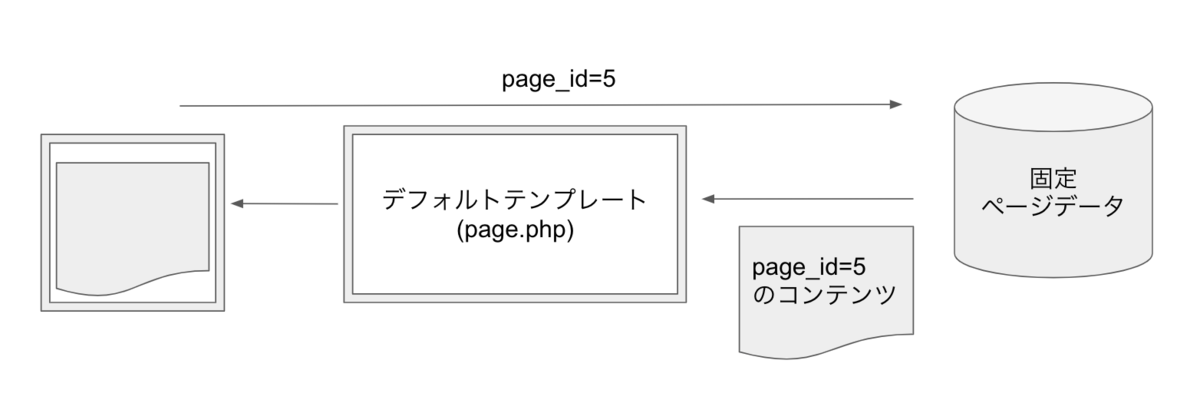
まずワードプレス(固定ページ)の表示仕組みとして以下のようにリクエストがきたらコンテンツデータをテンプレートに当て込んで返しているみたいですね。それが固定ページの場合は各テーマにあるpage.php

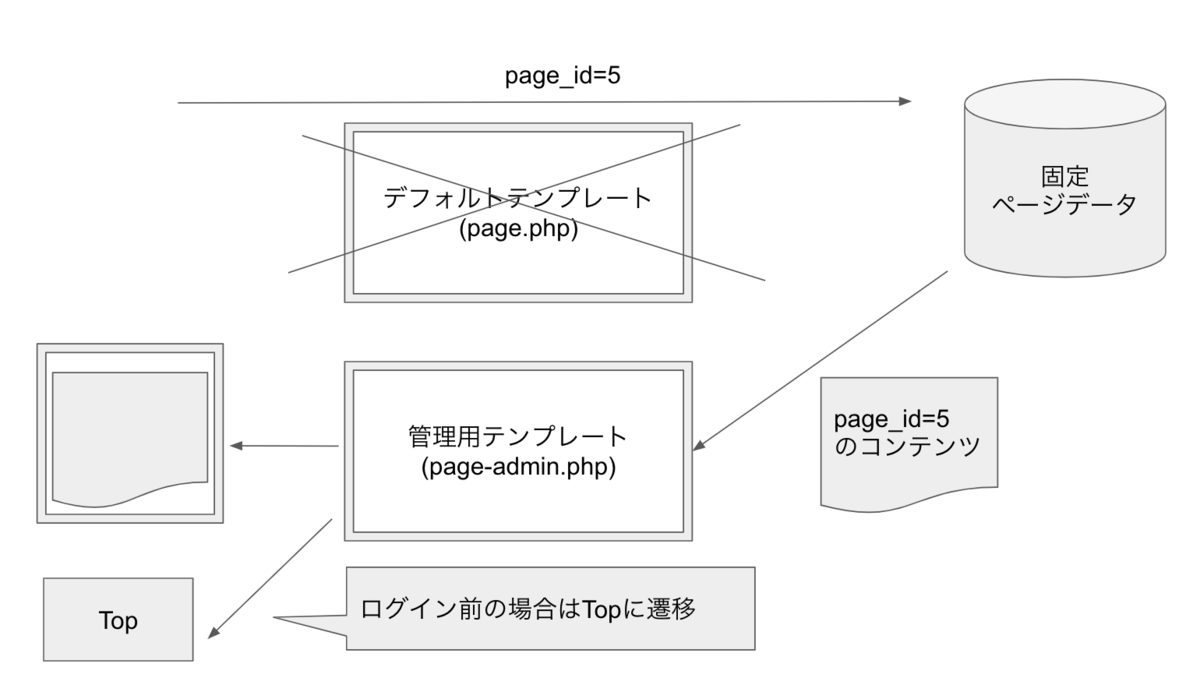
このテンプレートを変えてやって、ログインしてなければ別のページ(この場合ではTopページj)に遷移させれば良いようです。

実際にやってみる
管理用ページ用のテンプレートを作ります。別にイチからつくるわけでもなく、使用しているテーマの直下にあるpage.phpをコピーしてpage-admin.phpを作るだけです。
cp page.php page-admin.php ls -l page* -rw-r--r-- 1 root root 751 Jan 31 01:00 page-admin.php -rw-r--r-- 1 www-data www-data 751 Jan 3 22:21 page.php
この作ったテンプレートの冒頭でログイン後しか見れないという条件を書きます。page.phpのコピーなので以下のようになってるはずです。冒頭6行目までコメント部になってるので、8〜13行目の条件を書きます。
このときに注意は、Template Name:というコメント行は必ず書いてください。後続する文字列にはテンプレート名を書きます。この名前がテンプレート名になるようです。
page-admin.php
1 <?php
2 /**
3 * The template for displaying all pages
4 *
5 */
6
7
8 /**
9 Template Name: まいてんぷれーと
10 */
11 if (!is_user_logged_in()){
12 header( "location: " . home_url() );
13 }
14
15
16 get_header(); ?>
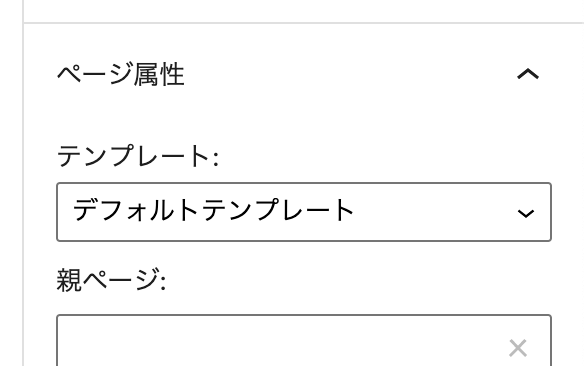
この状態で固定ページを作り、テンプレートを指定します。

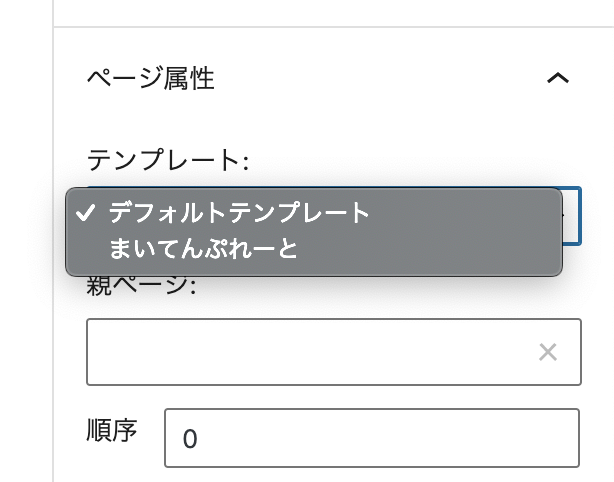
先ほど作ったテンプレートが選択肢に入ります。

この状態でこの固定ページに対して、ログイン前、ログイン後でアクセスすると、次のような状態になります。
| 状態 | 挙動 |
| ログイン前 | Topページに移動する |
| ログイン後 | ページが表示される |
このやり方の場合、パーマネントURLのページIDをオベておく必要があり、なんかちょっとダサいというところでしょうか。投稿のひとつになってしまうのもちょっといただけない。できるなら管理画面の左側メニューに追加して表示したいのですが別の方法みたいです。例えば会員サイトで非会員は見れない、会員しか見れないお得情報などに使えるのでしょうか。でもとりあえず今やりたい事の目的はできたのでよしとします。