こちらの続きです。
arcanum.hatenablog.com
そもそものはじまり
実はなんでJavaラーの自分がPHPなんてやってんの?ってなるが、ワードプレスを使ってみたくてであった。自分のサイトのトップページ、ベタにSpringBootの勉強で作ったものを入れている。これから色々と更新したいときにCMSあった方が便利だよねーーっと言う事でJavaベースのフリーなCMSを探していたんだけどいいのがないの。えーーー!仕事で今、Docker使ってワードプレス案件ガシガシやってるし、、、ここは1つ、サイトのトップはワードプレスにするか・・・と言うのが始まりであった。
※あくまでも開発環境などローカルで確認するために作った環境です。前回のNginxやPHP-FPMの設定も含め公開するには別途セキュリティ関連の検討が必要です。念の為。
MySQL
ここからは前回作成したコンテナに入っての作業です。
ワードプレスと言うとMySQLが必要らしく、PostgreSQL派の私めといたしましては苦虫を噛み潰したような気持ちで使うのです。
apt install mysql-server
とりあえずサーバー起動してバージョン確認してみる。ふむふむ、、バージョン8らしい。
root@e1cd6f6e4b7d:/# service mysql start
* Starting MySQL database server mysqld su: warning: cannot change directory to /nonexistent: No such file or directory
[ OK ]
root@e1cd6f6e4b7d:/# mysql --version
mysql Ver 8.0.20-0ubuntu0.20.04.1 for Linux on x86_64 ((Ubuntu))
root@e1cd6f6e4b7d:/#
これにワードプレス用のDBとユーザーを追加。mysqlにルートでログインしてDDLを実行する。データベースwordpressに権限を持つユーザーwpadminさん、パスワードはpasswordと言う感じです。
create database wordpress; create user wpadmin@localhost identified by 'password'; grant all on wordpress.* to wpadmin@localhost;
ワードプレス
ワードプレスをインストールします。インストールと言ってもワードプレスのサイトからzip引っ張ってきて解凍した中身がワードプレス本体みたいですね。認証エラーになるとダルいので --no-check-certificateを付けてダウンロードしてます。それを解凍してドキュメントルートに全部移動。
wget https://ja.wordpress.org/wordpress-5.4.1-ja.zip --no-check-certificate unzip -q wordpress-5.4.1-ja.zip mv ./wordpress/* /var/www/html
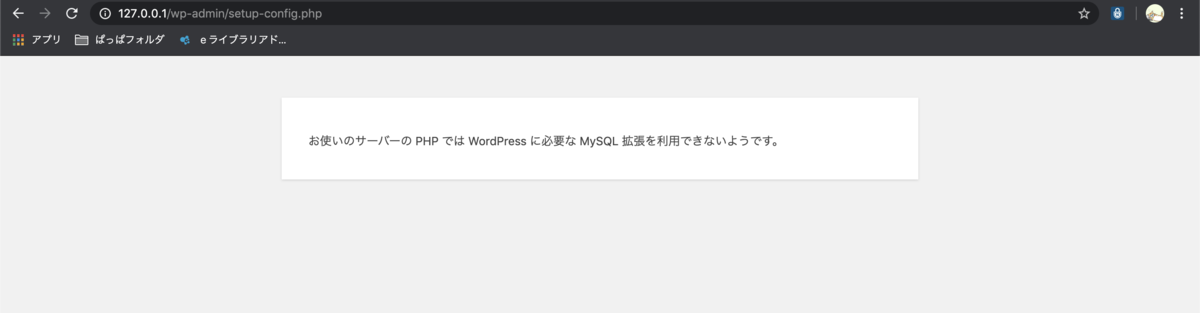
ここでサイトにアクセスしてもこんな感じです。おととい来やがれといわれました。

「MySQL 拡張」とはなんぞや?要はサイトにアクセスした際にindex.phpから始まりますが、MySQLに接続できないので困ったということらしいです。JDBCの実装クラスがないぞ!みたいな。と言う事で今度はphp-mysqlと言うのをインストールします。あと、php-fpmとNginxを再起動しておきます
apt install php-mysql /etc/init.d/php7.4-fpm restart service nginx restart
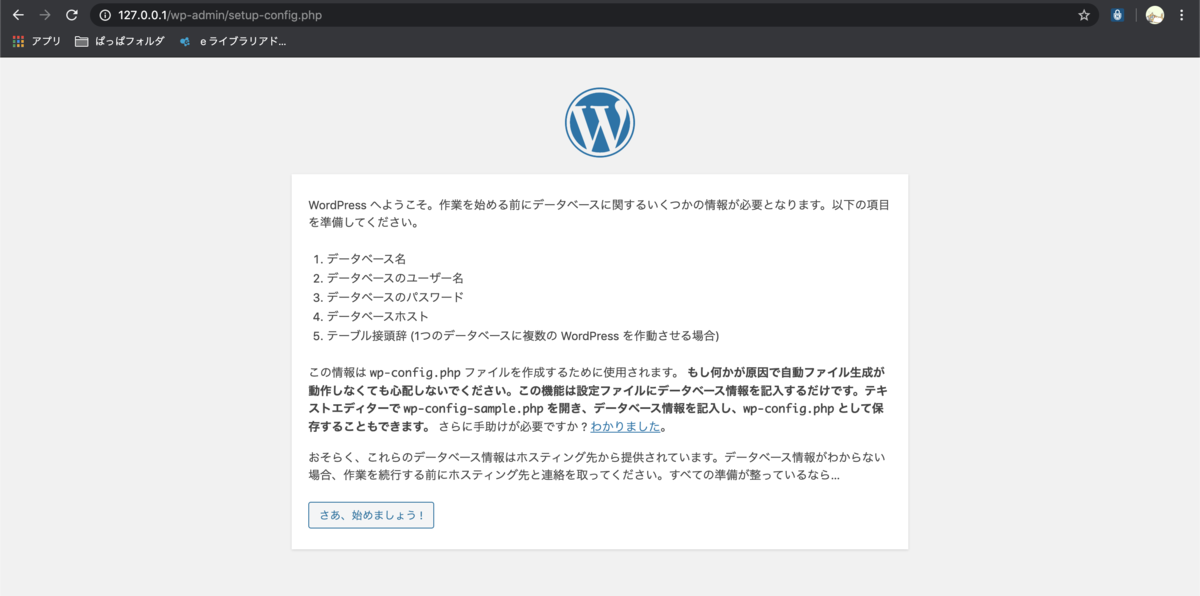
おっと、なんか画面が変わりました。ワクワクしながら「さぁ始めましょう」を押してみます。

※次の画面で先ほどMySQLに設定したデータベース名、パスワード、ワードプレス用のデータベース内のテーブルにつけるプレフィクスについて入力しますが、その後、Nginxのエラーログにこんな感じで出力されます。初回アクセスでまだテーブルなどが作成されていないからみたいですね。
ubuntu@ip-xx-x-x-xxx:~$ tail -f /var/log/nginx/error.log 2020/10/14 02:02:33 [error] 11929#11929: *1 FastCGI sent in stderr: "PHP message: WordPress データベースエラー: Unknown column 'wp_' in 'field list' for query SELECT wp_" while reading response header from upstream, client: xxx.xxx.xx.xx, server: _, request: "POST /wp-admin/setup-config.php?step=2 HTTP/1.1", upstream: "fastcgi://unix:/var/run/php/php7.4-fpm.sock:", host: "ec2-xx-xxx-xxx-xx.ap-northeast-1.compute.amazonaws.com", referrer: "http://ec2-xx-xxx-xxx-xx.ap-northeast-1.compute.amazonaws.com/wp-admin/setup-config.php?step=1&language=ja"
その後入力画面が表示されるので先ほどMySQLに作成した情報を入力してみます。

なになに、、、手動でwp-config.phpファイルを作成し、中に次のテキストを貼り付け・・・とあるのでやってみます。
vi /var/www/html/wp-config.php *先ほどの画面のグレーになっているwp-config.phpの内容をコピペして保存します。
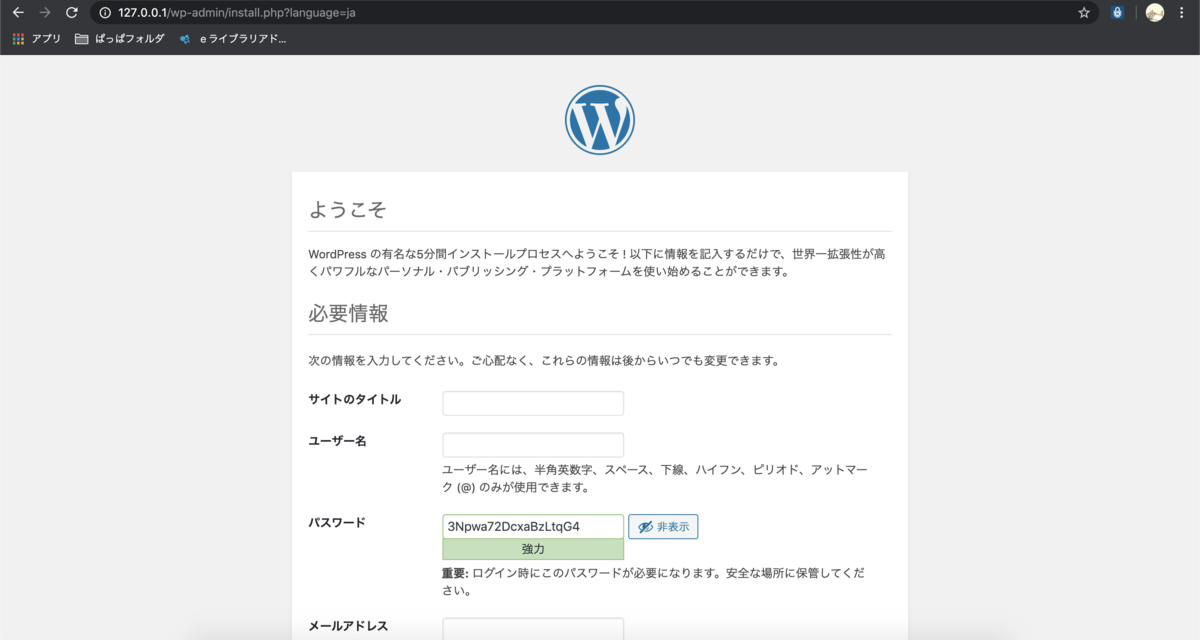
その後「インストール実行」を押すと管理者の設定画面にきました。

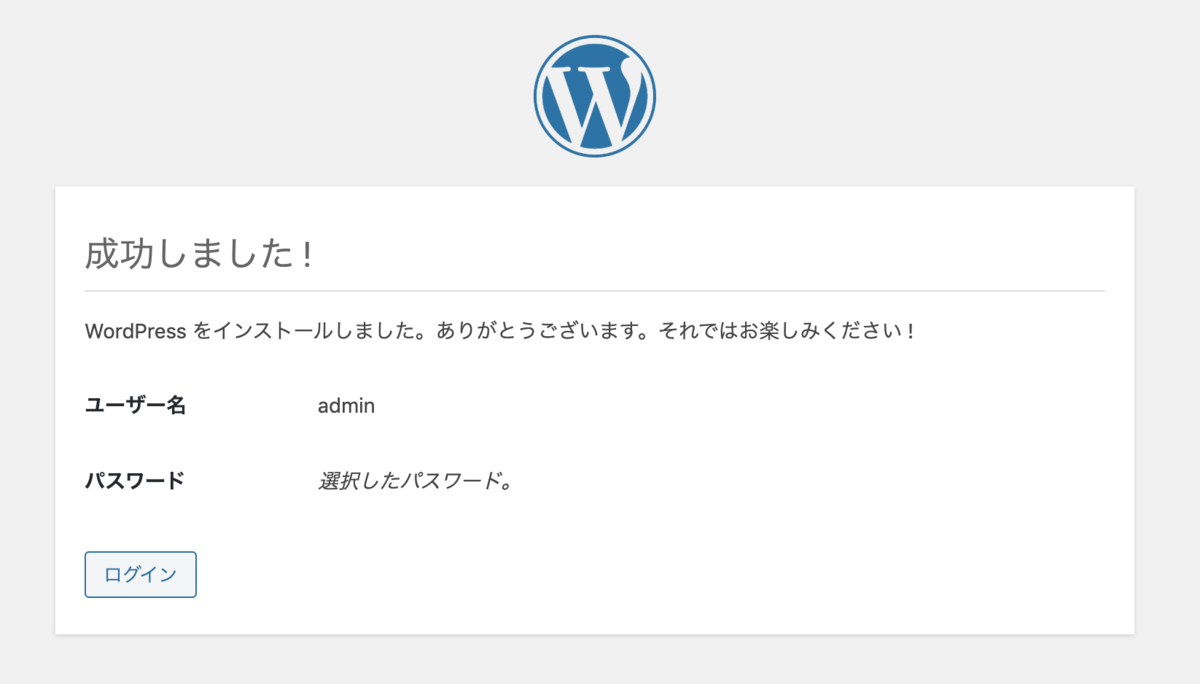
あとは管理者の設定とサイトの設定をすればこの画面が出て終わりです。

こちらに続きます
arcanum.hatenablog.com
追記:
AWSでロードバランサ経由でワードプレスに接続するためには以下の作業が必要です。
AWSを使ってロードバランサ経由でワードプレスに接続する場合の注意として、通常AWS+ロードバランサ構成の場合、httpまたはhttpsでロードバランサで一旦受け、その後ターゲットとなるEC2にHTTPで飛ばします。そのためワードプレス内で再度HTTPSにリダイレクト→ロードバランサで再度HTTPにリダイレクトとループしてしまいうまくいきません。次のサイトで示すように、ELBからのアクセスで、かつプロトコルがhttpsの場合には、強制的にhttpsで来たことにしてWordPress側で受けます。wp-config.phpの任意の場所に次の1文を足します。
if (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https')
$_SERVER['HTTPS'] = 'on';参考:WordPressカスタマイズ事例
100webdesign.jp
この作業を行った後、ログインしようとするとなぜか、「このページにアクセスする権限がありません。」というエラーとなりログインしたけど管理画面にアクセスできない現象となります。そのため以下のSSL対応の行を追加するとうまくいくようです。()
if (empty($_SERVER['HTTPS'])) {
$_SERVER['HTTPS'] = 'on'; $_ENV['HTTPS'] = 'on';
}※ 注意点として以下の1文があるのでこれの上に追加します。
require_once(ABSPATH . 'wp-settings.php');
こんな感じになっています。
if (empty($_SERVER['HTTPS'])) {
$_SERVER['HTTPS'] = 'on'; $_ENV['HTTPS'] = 'on';
}
/** Sets up WordPress vars and included files. */
require_once ABSPATH . 'wp-settings.php';
if (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https')
$_SERVER['HTTPS'] = 'on';