とりあえずブログパーツっぽいサンプルを作ってみる。フレームワークはWicketです。以下にコードを示しますが、横幅が100ピクセルで単に文字を表示するだけです。
Sample.html
<div style="background:yellow;width:100">
<span wicket:id="message">
ハーイ!ハローブログパーツ!って表示されると思う
</span>
</div>Sample.java
public class Sample extends WebPage{
public Sample(){
add(new Label("message", "ハーイ!ハローブログパーツ!"));
}
}SampleApp.java
public class SampleApp extends WebApplication{
public Class getHomePage() {
return Sample.class;
}
}とりあえず画面に表示されればいいんでブログパーツ部分はローカルホストを経由させてやる。のでこんな感じの貼り付けコードを作ってはてなのテンプレートにはっつけてみる。
<div>
<script type="text/javascript">
location.href="http://localhost:8080/blogsample/"
</script>
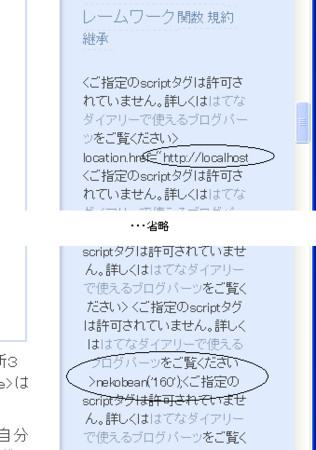
</div>あれ??表示できない。ローカルホストだからか?アホな!と思いつつ「ねこびーん」のブログパーツを貼り付けてみると・・・エラーになる。なんで??と思いよくよく調べたら、はてなは勝手ブログパーツは貼り付けられんらしい。悲しすぎる。
対応ブログパーツ一覧
http://hatenadiary.g.hatena.ne.jp/keyword/%e5%af%be%e5%bf%9c%e3%83%96%e3%83%ad%e3%82%b0%e3%83%91%e3%83%bc%e3%83%84%e4%b8%80%e8%a6%a7
でもよくよくぐぐっているとこちらで対応外のブログパーツを貼る方法を公開していた。結構まえから公開しているのね。
はてなダイアリーに(対応外の)ブログパーツを貼る
http://d.hatena.ne.jp/Hamachiya2/20070814/google_gadgets
なるほどGoogleガジェットにすればいいんですね。