ワードプレスのショートコード
ワードプレスを使っててショートコードを使ったので以下メモ
種類
自己完結ショートコードと、囲みショートコードがある。ワードプレス内のコンテンツに"[]"で囲むとショートコードとして認識される。
自己完結ショートコード
例:[hello] ー> ハロー
と言うように変換される。この場合、設定されたテーマにあるfunctions.phpに以下のように追加する。
function func_hello() {
return 'ハロー';
}
add_shortcode('hello', 'func_hello');
投稿からなにか値を送りたい場合。例えば、名前と年齢など
例:[hello name='ジョージィ' age=14]
先ほどのショートコードの定義に引数を加えるだけ。引数に属性が連想配列で入ってくるみたい。
function func_hello($attrs) {
return 'ハロー ' . $attrs['name'];
}
add_shortcode('hello', 'func_hello');
囲みショートコード
HTMLの
例:[link]ここをクリック[/link] --> <a href="https://google.com">ここをクリック</a>
囲んだコンテンツは第2引数として渡ってくる
function func_link($attrs, $content) {
return '<a href="http://google.com">' . $content . '</a>';
}
add_shortcode('link', 'func_link');自己完結ショートコードと同様に第一引数には属性が渡ってくる
例:[link href='https://google.com']ここをクリック[/link] --> <a href="https://google.com">ここをクリック</a>
function func_link($attrs, $content) {
return '<a href="' . $attrs['href'] . '">' . $content . '</a>';
}
add_shortcode('link', 'func_link');
囲みショートコードの中がショートコードだったらどうするか?$contentは単なる文字列なので、囲みショートコードで囲んだ文字列が飛んでくる。それをショートコードとして実行させたい場合はdo_shortcode()を使う。これで中身のショートコードも実行される。
例:[link href='https://google.com'][linklabel name='ここをクリック'][/link] --> <a href="https://google.com">ここをクリック</a>
function func_link($attrs, $content) {
return '<a href="' . $attrs['href'] . '">' . do_shortcode($content) . '</a>';
}
add_shortcode('link', 'func_link');
bilibiliのAPIを触ってみる
思うところがありまして、、、bilibiliのAPIを触ってみました。
API自身はまとめているのがbilibiliにありました
www.bilibili.com
ここをみてるとどうやら単純な検索APIはないような感じがするのです。中国語読めないのだけれど・・・そのため一旦サイトの検索レスポンスをスクレイピングするか・・・と。
これですね。検索ボックスから検索するとURLのクエリに反映される。あぁ、URLクエリを編集してGETで叩けばええのすね?楽勝楽勝!

とまぁ、プログラムからやってみるとわかるのですが、これHTTPステータス403で返ってきます。なるほど、直叩きはダメなのですね・・・もしかしてヘッダーにBeareトークンとかあんのかな?と検索リクエストをみてると・・・おや?なんか別のリクエスト叩いているように見える・・・このURLって・・・さっきのAPIじゃないかな?と確認。

実際には先のAPIまとめにはないのですが、これを元にクエリのkeywordの部分を任意のワードにすれば良いのかなと。で、やってみたらビンゴでした。以下、実際のJsonの一部
*実際にはkeywordの値はHTMLエンコードしてます
https://api.bilibili.com/x/web-interface/search/all/v2?context=&page=1&order=&duration=&tids_1=&tids_2=&__refresh__=true&_extra=&highlight=1&single_column=0&keyword=洛天依 唱给雅音宫羽
{"code":0,"message":"0","ttl":1,"data":{"seid":"1960205681501073980","page":1,"pagesize":20,"numResults":36,"numPages":2,"suggest_keyword":"","rqt_type":"search","cost_time":{"params_check":"0.000459","illegal_handler":"0.007807","as_response_format":"0.003610","mysql_request":"0.000046","as_request":"0.018292","as_request_format":"0.001309","deserialize_response":"0.000333","total":"0.032297","main_handler":"0.023935"},"exp_list":{"5505":true},"egg_hit":0,"pageinfo":{"live_room":{"numResults":0,"total":0,"pages":0},"pgc":{"numResults":0,"total":0,"pages":0},"operation_card":{"numResults":0,"total":0,"pages":0},"tv":{"numResults":0,"total":0,"pages":0},"movie":{"numResults":0,"total":0,"pages":0},"bili_user":{"numResults":0,"total":0,"pages":0},"live_master":{"numResults":0,"total":0,"pages":0},"live_all":{"numResults":0,"total":0,"pages":0},"topic":{"numResults":0,"total":0,"pages":0},"upuser":{"numResults":0,"total":0,"pages":0},"live":{"numResults":0,"total":0,"pages":0},"video":{"numResults":35,"total":35,"pages":2},"user":{"numResults":0,"total":0,"pages":0},"bangumi":{"numResults":0,"total":0,"pages":0},"activity":{"numResults":0,"total":0,"pages":0},"media_ft":{"numResults":0,"total":0,"pages":0},"article":{"numResults":1,"total":1,"pages":1},"media_bangumi":{"numResults":0,"total":0,"pages":0},"special":{"numResults":0,"total":0,"pages":0},"live_user":{"numResults":0,"total":0,"pages":0}},"top_tlist":{"live_room":0,"pgc":0,"operation_card":0,"tv":0,"movie":0,"special":0,"live_master":0,"bili_user":0,"topic":0,"upuser":0,"live":0,"video":35,"user":0,"bangumi":0,"activity":0,"media_ft":0,"article":1,"media_bangumi":0,"card":0,"live_user":0},"show_column":0,"show_module_list":["activity","web_game","card","media_bangumi","media_ft","bili_user","user","star","video"],"result":[{"result_type":"activity","data":[]},{"result_type":"web_game","data":[]},{"result_type":"card","data":[]},{"result_type":"media_bangumi","data":[]},{"result_type":"media_ft","data":[]},{"result_type":"bili_user","data":[]},{"result_type":"user","data":[]},{"result_type":"star","data":[]},{"result_type":"video","data":[{"type":"video","id":333069,"author":"純白","mid":123372,"typeid":"30","typename":"VOCALOID·UTAU","arcurl":"http://www.bilibili.com/video/av333069","aid":333069,"bvid":"BV14x411F7np","title":"【\u003cem class=\"keyword\"\u003e洛天依\u003c/em\u003e】\u003cem class=\"keyword\"\u003e唱给雅音宫羽\u003c/em\u003e【原创曲PV付】","description":"作词:薇采之依 作曲:纯白 编曲:纯白\u0026amp;amp;Jerrkiy 调教:Commando1945 混音:Axiom.Latis 插图:Circus 黑炎-M82A1 崩坏7 盐 这首歌描述了一个凄美的爱情故事(这难道是百合系神曲...),紀念遠在天國的雅音菌的一首歌。 洛天依唱给雅音宫羽的离别之曲,送别雅音宫羽。 捂脸社出品。 (順便說一下,PV上的畫師名寫錯了,這裡給黑炎大大道歉了。)","arcrank":"0","pic":"//i1.hdslb.com/bfs/archive/fae0ab44e4b0b87f3613cd1a12a8085c80156eb8.jpg","play":388775,"video_review":9034,"favorites":11522,"tag":"原创,PV,良曲,催泪,捂脸社,初代人设,洛天依,洛天依原创曲,雅音宫羽","review":2974,"pubdate":1344733966,"senddate":1598516157,"duration":"10:38","badgepay":false,"hit_columns":["title","description","tag"],"view_type":"","is_pay":0,"is_union_video":0,"rec_tags":null,"new_rec_tags":[],"rank_score":111323314},{"type":"video","id":1773542,"author":"純白","mid":123372,"typeid":"30","typename":"VOCALOID·UTAU","arcurl":"http://www.bilibili.com/video/av1773542","aid":1773542,"bvid":"BV1Tx411N7H6","title":"【\u003cem class=\"keyword\"\u003e洛天依\u003c/em\u003e】\u003cem class=\"keyword\"\u003e唱给雅音宮羽\u003c/em\u003eⅡ【原创曲PV付】【Sodatune】","description":"自制 《唱给雅音宮羽Ⅰ》→av333069 曲:纯白 词:薇采之依 图:盐 因为特殊原因,把PV换成一图流版・・・以下略
んで、このJsonでかすぎて分からんかったのですが、どうやら属性が"result"に配列で各種データが入っている模様。今回はビデオが欲しいのでその中で"result_type": "video"の属性があるJsonのdataに検索された複数のビデオ情報が入っています。
result: [
...
{"result_type": "star", "data": []}, <-- 他の結果
{
"result_type": "video" ,
"data": [
{"type": "video", "id": NNNNNN1, }, <-- 曲データ1
{"type": "video", "id": NNNNNN2, }, <-- 曲データ2
{"type": "video", "id": NNNNNN3, }, <-- 曲データ3
... 略
]
]
とここまでやって以下でまとめている方がいらっしゃいました。
github.com
今回自分が上記でやった検索APIの場合はこちらですね。
github.com
ちゃんちゃん
洛天依 三月雨 フルートで吹いてみました
掲題の通りです。
洛天依は中国のVsingerといういわゆるボカロです。このボカロを知って以来、うはーーーー!めんこいぞこいつ!!!!ってぞっこんですね。ただ中国語分からないので何を歌っているかはさっぱりなのですが、、、洛天依については何か演奏してみたいと思っていたのですが今回フルートで吹いてみました。
オリジナルはこちら
曲は中国の五声(音階)でいかにも中国っぽい曲です。意外と洛天依ってそういう曲が多いです。歌詞については自分はあまりよく分からず聴いていますのでメロディがいいな程度に吹いてみました。
この曲については中国の竹笛Vtuberの水玥兒さんが吹いていて参考にしました。
中国の竹笛はピッチベンドや指の遊びを多用しててそれがカッコいいのですが、フルートで同じ事をするとなんとも「下品」に感じてしまうのでどうやったらフルートでもかっこよく吹けるのかと悩みました。
こういうのって他にもありますよね。サックスとかバイオリンってつるっとした艶みたいなの出してカッコよさがありますけどフルートってなんだか品行方正っていうかなんというか、、、何十年もやっててどうやったらかっこよく吹けるのだろう?って思います。
ゲド戦記 時の歌 フルートで吹きました
5374のnuxt版触ってみた
さて無職で何もすることがないと言うところに仙台のランドマークこと小泉さんが5374のNuxt版を作ったとのことでちょっとだけ触ってみた。正直僕はNuxtなに?って状態なのだが、、、
5374プロジェクト自身はこちら
今回の5374Nuxt版のリポジトリはこちら。
オリジナルの5374プロジェクトはもともとUI部分にjQueryを使っていたのですが、もうjQueryオワコン!とのことでトレンドであるVue, Nuxtで構築したとのこと。Vueは以前業務でシステム1つスクラッチで作った際に使ったことがあったので知っているがNuxtって何よ!
Vueそのものがクライアントサイド(ブラウザ上)でUIを構築するフレームワークなのですが、この構築する部分をサーバー側で行うというのがNuxtの特徴みたいです。Vueを使ったSPAはたまに一瞬UI構築の時間がありイラっとさせられますがサーバー上で構築して返すため高速で表示する(ように見える)ことができます。サーバーサイド上で描画を行うのでSEO上でも完全に描画されたDOMを解析できると言う利点があります。またVueを使う際、用途に応じてルーティングなどのパッケージが色々ありますが、Nuxtを使うと初めから入っているので楽なんでしょうね。
Nuxtで構築されたサービスといえば例えばnoteなんかですね。
さてさわりしか知らない僕の解釈はこの辺にして実際に動かしてみたいと思います。githubのドキュメントを見るにこれしか書いていない。とりあえずこれでローカルホストで動く環境ができるみたいですね。
# install dependencies $ yarn install # serve with hot reload at localhost:3000 $ yarn dev
yarnってなんだよ!yarnって!!最近初めに覚えるのが多くてやーん!って嫌になっちゃうっすよ!おっさんに学習は苦痛なのです。yarnはJsで使うパッケージなどの依存関係を管理するもので、package.jsonに記述された依存関係にしたがってローカルにキャッシュして管理します。最近のJsを使ったものは古式ゆかしくライブラリを自分でダウンロードしてリンク張って依存関係を管理するんじゃなくてもうMavenみたいに依存関係の管理は人間がせずにソフトに任せるってのが主流みたいですね。楽になったもんだ。
yarnはnode.js上で動きますので次のコマンドは、node.jsをインストール後、yarnのインストールが前提となっています。ちなみに自分の端末のyarnは1.22.1です。
$ yarn -v 1.22.1
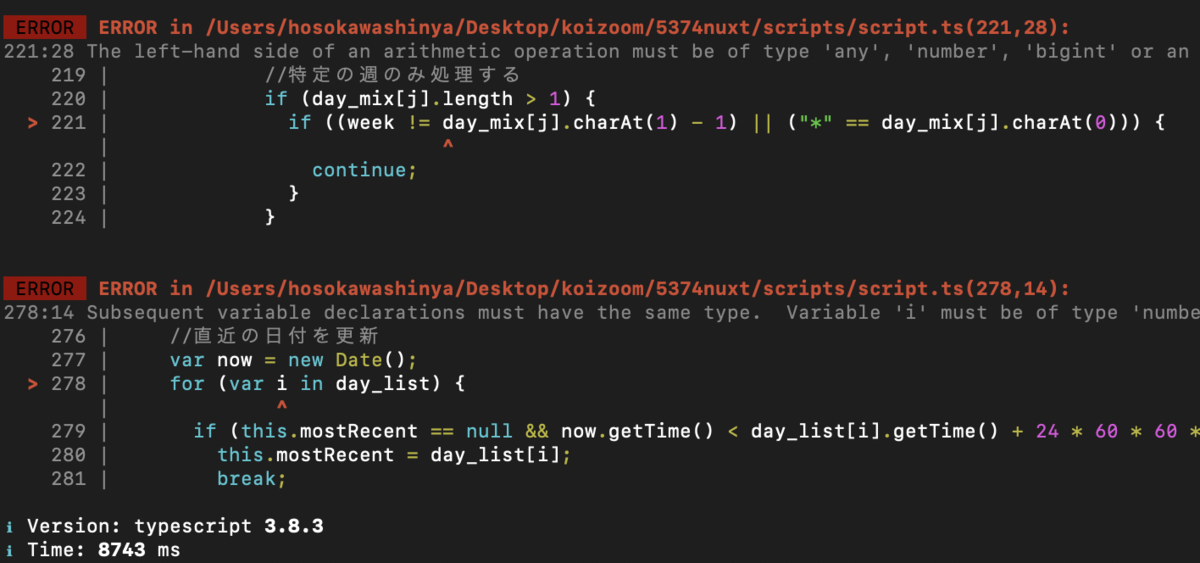
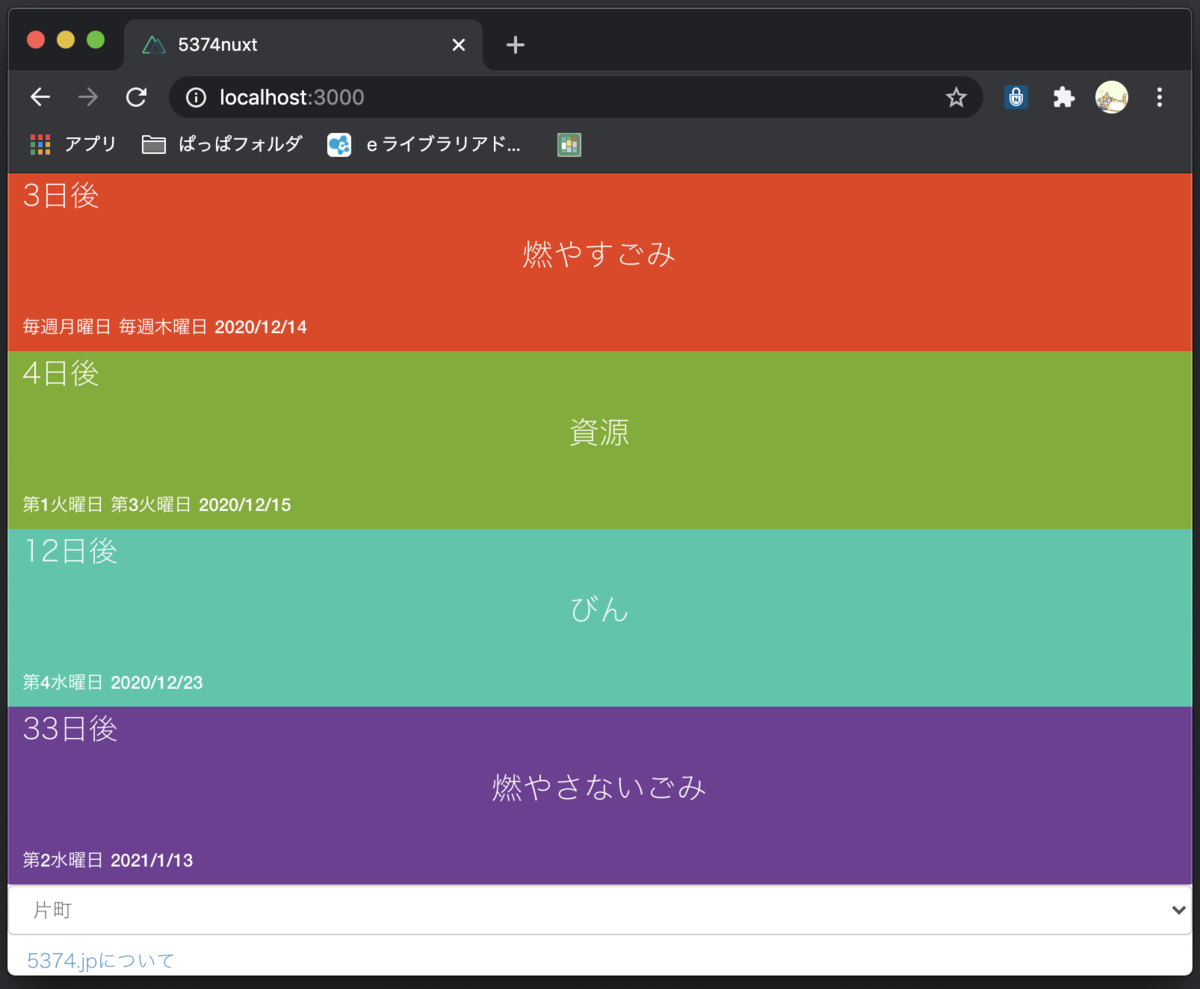
んで、、yarn installでyarn devでとりあえず環境ができるみたい。やーん!エラーちょっと出るけどとりあえずlocalhost:3000で動きます。終了!

$ yarn install yarn install v1.22.1 info No lockfile found. [1/4] 🔍 Resolving packages... warning bootstrap-vue > popper.js@1.16.1: You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy v1 warning nuxt > @nuxt/webpack > @nuxt/babel-preset-app > core-js@2.6.12: core-js@<3 is no longer maintained and not recommended for usage due to the number of issues. Please, upgrade your dependencies to the actual version of core-js@3. warning nuxt > @nuxt/webpack > webpack > watchpack > watchpack-chokidar2 > chokidar@2.1.8: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies. warning nuxt > @nuxt/webpack > webpack > watchpack > watchpack-chokidar2 > chokidar > fsevents@1.2.13: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2. warning nuxt > @nuxt/webpack > webpack > micromatch > snapdragon > source-map-resolve > urix@0.1.0: Please see https://github.com/lydell/urix#deprecated warning nuxt > @nuxt/webpack > webpack > micromatch > snapdragon > source-map-resolve > resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated [2/4] 🚚 Fetching packages... [3/4] 🔗 Linking dependencies... warning " > bootstrap@4.5.3" has unmet peer dependency "jquery@1.9.1 - 3". warning " > bootstrap@4.5.3" has unmet peer dependency "popper.js@^1.16.1". [4/4] 🔨 Building fresh packages... success Saved lockfile. warning Your current version of Yarn is out of date. The latest version is "1.22.5", while you're on "1.22.1". info To upgrade, run the following command: $ brew upgrade yarn ✨ Done in 43.50s.
$ yarn dev yarn run v1.22.1 $ nuxt WARN mode option is deprecated. You can safely remove it from nuxt.config 18:18:14 ℹ NuxtJS collects completely anonymous data about usage. 18:18:15 This will help us improving Nuxt developer experience over the time. Read more on https://git.io/nuxt-telemetry ? Are you interested in participation? Yes ╭───────────────────────────────────────╮ │ │ │ Nuxt @ v2.14.11 │ │ │ │ ▸ Environment: development │ │ ▸ Rendering: server-side │ │ ▸ Target: server │ │ │ │ Listening: http://localhost:3000/ │ │ │ ╰───────────────────────────────────────╯ ℹ Preparing project for development 18:18:26 ℹ Initial build may take a while 18:18:26 ✔ Builder initialized 18:18:26 ✔ Nuxt files generated 18:18:26 ℹ Starting type checking service... ・・・後略

動かしてみてこのケースの場合UI構築がサーバーで動くってことで、Webサーバーは何が動いているんだろうとかふと疑問はあるのだがまぁ、、、今回は動かすのが目的なのでそっと閉じる・・・
松前漬けつくった

カミさんが塩数の子を買ってきたので、「お?正月近いしまめ数の子でも作るのか?」と思っていた。まめ数の子ってのは、こんな感じにひたし豆と数の子をあえて作る料理なんだけど正月の定番料理
と思っている所に数の子自由に使っていいよ!みたいに言われてしまった・・・あぁ、俺がかずのこ好きだから買ってきてくれたのか・・・いいやつだ・・・と思いつつ、そういえばイカニンジン作りたいなぁって思っていた所だったので、この数の子入れて松前漬けにしましょうと。以下メモ。しょうもない俺しか分からん感覚メモ。多分誰にも分からん文章だと思う( ´艸`)
塩数の子はボウルにちょいと薄い塩水入れて数の子入れて12時間放置。その間何度か塩水を交換すると良いらしい。
味付けは、日本って言ったらこれよ!って感じで、砂糖、醤油、水、出汁の素、酒、みりん、をドバドバっと入れて酒を飛ばして材料混ぜて終わり。あ、ニンジンは千切りした後塩をパパっと振ってもぎゅもぎゅっとしんなりするまでやってから混ぜるのね。味付けのポイントは、甘み強く、酒をちょっと多めに入れて酒特有の味を出す。市販の子持ちメカブのあの甘くてほわんとした味付けを目指そう。
もう誰にも参考にもならん文章でした(未来の僕へ)
雑感:カルタゴ農法という揶揄
先日除草に塩を使ったとうツイートが話題になっていた。
塩まいたらガッツリ枯れた👏
— エリック🌺ゆるニート大家 (@eric7blog) 2020年11月22日
クレベアさん(@Crazybe99325409)教えてくれてありがとー!!
塩くっそ安い pic.twitter.com/O57Jl4DlHF
塩まいたらガッツリ枯れた👏
クレベアさん(@Crazybe99325409)教えてくれてありがとー!!
塩くっそ安い pic.twitter.com/O57Jl4DlHF
上記は多分ツイート主が連投でツイートへの返信と対応策などを書いているため削除と言う最悪の手はやらないだろうと思うけど引用でも残しています。(別にこのエントリは彼を糾弾するものではありません、単にTwitterというサービスの継続性の問題があるので引用残してるだけです)
先のツイートについては沢山の方が引用RTやらリプライやらで土地に塩を撒いた場合の影響、危険性を書いていて、そうだよなぁと自分も読んでいました。
こういった土地に塩をまく行為はからカルタゴが第三次ポエニ戦争後にローマによって滅ぼされたときにカルタゴに塩をまいて作物が育たないようにした、という古事からカルタゴか!とかカルタゴ農法!みたいな揶揄がされてきましたが、このツイートの流れで知ったのが、カルタゴに塩は本当にまかれたか?というもの。
自分も以前カルタゴ関連の本を読んだときに内容として塩をまいたという内容が書いてあったのを覚えているので、カルタゴ農法的な揶揄というのは何という愚かな行為を!という感情を表していると思います。
ただ、偶然タイムラインに流れてきたもので目にしたこちらの連投を読んでいくと・・・
「カルタゴに塩はまかれていない」という端的な訂正の言説から、「塩は貴重なので呪いの儀式に少量が使われた」とか「伝承はあるが史実ではないという説がある」といった新たな誤解が生じていく様子が興味深いです…
— cuniculicavum (@cuniculicavum00) 2020年11月24日
これによると
- カルタゴに塩をまかれたという歴史的事実は確認されていない
- 当時、塩があったか?4,5世紀まで塩は文献では出てない
- あったとしても貴重だったろうしそんなものを大量に撒くか?(撒けるか?)
- どちらかというと宗教的儀式をおこなったのではないか?(但しその儀式には塩は使われない)
- 他地域の塩まきの逸話、事例に影響されて歴史の記述に紛れ込んだか?
など歴史家による考証が紹介され、結論としてカルタゴに塩はまかれていない可能性の方が高いというもの。Twitterバカ製造機とか色々言われるけどこういう面では本当に面白い。
上記の自分が読んだ本によるとカルタゴ自体は通商都市であって農作物は衛星都市からの年貢みたいなもので賄っていたはずだからカルタゴに塩まいても仕方がないよなぁ、、撒くなら小さい国カルタゴに率いられてきた衛星都市の広大な土地だよなぁと。なるほど儀式を行ってカルタゴの地が宗教的禁忌に指定されたというのがうなずかれます。
また、先の一連のツイートにあったリプで、こんな話も。
雑草駆除に塩云々の話で「カルタゴに塩を撒かれていなかった」について、大体の人がwikipediaを引用してるのはそれはそれでどうなんという感じになっている。
— 私はケントゥリオP。第十次ウソm@s祭り終了。 (@centurio_P) 2020年11月25日
これによると古来、塩は、土壌改良に生育効果、病害・虫害対策として古くから使用されてきた。例えばキャベツやナツメヤシなどは味が良くなるとも言っている。ただし、最新の注意が必要で使用方法、使用範囲を間違うと痩せた土地を更に痩せさせる、植物が全滅するなど難しい局面もあったようだ。現代では塩に変わるより良い肥料があるため塩を肥料として使用しなくなり、塩害についてのみがクローズアップされるようになったと言う事らしい。うーん、、、深い。
とすると今後、土地に塩を撒くという行為へカルタゴ農法か!という揶揄は上記の現代の歴史家の考証を知った上で使う必要がある、という事か、、、と思いました。土地に塩を撒いてはいけないという自分の常識が単なる無知の固執であった事が分かります。
この発端からの一連の流れによって得たもの、面白かった。