フリーなプログラマをしてると何の言語が出来るか?は正直死活問題にもなります。自分の場合、長い経験から幸いにも、サーバー処理、クライアント処理、アンドロイドと個人的にも作る事ができますが、iOSについては、と言うか、Mac自身が苦手で避けてきました。
Swift勉強するきっかけはお世話になっている企業さんのからの、MacでiOSアプリ作れればね、この一言が始まりでした。
今までMacを使っている人にあんまりいいイメージが無かったので(すまん)と言うより、何度その手の人達からディスられたり、ジョブズがジョブズが・・・とか言うのを耳にタコが出来るほど聞かされていたので、あぁまたファミコン勢がMSX勢をけなす流れが思いだされる、、なんという既視感でしょう!機械はいいんだろうけど、オレは別にいいなぁなんて毛嫌いしてたのでした。
が、仕事に結びつくならしょうがない!うん、しょうがない!とMacbookを購入し、アプリを作るのを今年の目標にする!と言うのが4月
オレ「なぁ、Macでアプリ作れれば仕事にもなるんだけど」
カミさん「買えばいい」
オレ「・・・(怖い。。。本心はなんだ?)」
オレ「え?じゃぁ本当に買うよ?」
カミさん「買えばいい」
オレ「・・・後が怖いけど、、買うしかねぇ・・・」
僕は彼女の目も見ずに石にされる前に光のスピードでアップルのサイトを開いたのでした。
しかしどれ買えばいいか分かんねぇ・・・Mac自身はサイトを開いても選択肢が少ないので(別に悪く言ってない)Macbook Airでいんじゃね?と思ったがレティーナ欲しいな・・とかタッチバー、どう考えてもイラネよな・・とか思い出したらどれ買えばいいか分かんねぇ・・・となり迷う。
ツイッター上でもアップルのMacbookどれかえばいいのかについて色々とご意見をいただいたりしました、自分の使い道を考えるとMacbook Proで、メモリも積んだ方がいいという事を教えていただいたり、買った後も、使っている時にも操作について、わかんねぇ!と言うと、教えていただいたりと、いったい俺は何と戦っていたんだ?となる事なる事・・・
iOSでの開発は東北でiOSならまだObjective Cかなぁ・・・とか思いましたがSwiftの方が簡単そうだったのでSwiftで始める事に
Swift勉強法
多分これは本当に初めてプログラム言語を勉強する人には参考にはならないかもしれませんが、やったことを書いておきます。
基本的にはこちらのサイトのサンプルを一つづつ写経しました。Swift自身文法は分からないけど、いつも使ってたJavaなどとオブジェクト指向と言う点では一致しているため、まずサンプルをひたすら打ち込んで実行していました。この写経ですが、自分自身の利点としては文法が分からずともイディオムを体が覚えるため、次に同じような事をする際に悩まなくて済む(次のやらなければならない事をできる)
とにかく写経です。はじめのうちは訳も分からず写経してたかだか30行程度の写経でも実行までを含め時間がかかってかなりストレスになりましたがだんだん、このオブジェクトは何か、こういう処理はこの関数、この実行結果はこうだろう、ここはこういう意味か?と分かってきます
しかしSwift勉強をやり始めてから一番初めに何が辛かったか?って言うと、Macの操作方法でした。右クリックどこだ!!とか。
自分は基本はWindows人間で仕事でLinuxコマンドは利用すれどMacは初めてでした。この、Swiftを勉強する以前にMacの操作方法が分からず四苦八苦です。正直、何度機械をぶん投げたくなったことか。ツイッターでもMacディスがはかどります。
それでやったことは家でPC使う時はなるべくMacを使うように。まぁこれしかありませんよね。使用頻度を上げて体に慣らすしかありません。あと毎日PCを持って行って朝や帰りの30分ぐらいづつ、Macを使ってました。なに、Twitterしたり、上で書いた写経をしていたただけですが。
操作自身は半年以上たった今でもイライラはしますが、自分のMacbookは2017年製であの悪名高き壊れやすいキーボードらしいですが、とてもキータッチが良くてキーの打ち込みが気持ちがいいです。普段使っていたVAIO Zのフニャフニャキーボードに比べるともう天と地の差ですね。ちなみにMacからリモートデスクトップでWindows機を操作するともう、パソコン触り始めたお爺さんのように「つ、、次はなにすんだっけ?」となります。
ずん子15パズル
写経も飽きてきたころ、そろそろ何か作るか?とりあえずゲーム作るか?となり作ってみました。ずん子さんの15パズルです。おおまかな完成までは丸2日間使ってます。週末にカミさんが子供を連れて実家帰ると言ったのでこれ幸いにとずっとMacの前で作っていました。ありがとうカミさん。
初めは普通のコンポーネントを使った画面を作って何か実用的なものを・・・と思いましたが、ふと、オレ一体何を作りたいんだ?と思うと何もありません。作りたくもないTODOアプリなんて嫌なので、まぁとりあえずゲームでも作るか?アンドロイドでも一番初めはゲームだったし・・・じゃぁ、ずん子さんのゲームでも作りますかね?となり、、、
とりあえずタイトルっぽい画像を表示してみて、おお?行けるじゃん、オレ凄い!とか自画自賛しつつ、ゲーム画面に画面遷移してみるか?お!雰囲気出てきた!スゲェ!じゃぁ16分割した画面を表示してみるか?UIIMageViewを15枚用意して画像の一部を貼り付ければいいんだろ?おおお!出来る出来る!オレやれば出来る子!!ドラッグなんてVB時代からお手の物で作って来たけど、、まぁ初めはタイルクリックすると動くとかでもいんじゃね?みたいな感じでちょっとづつ作っていきました。
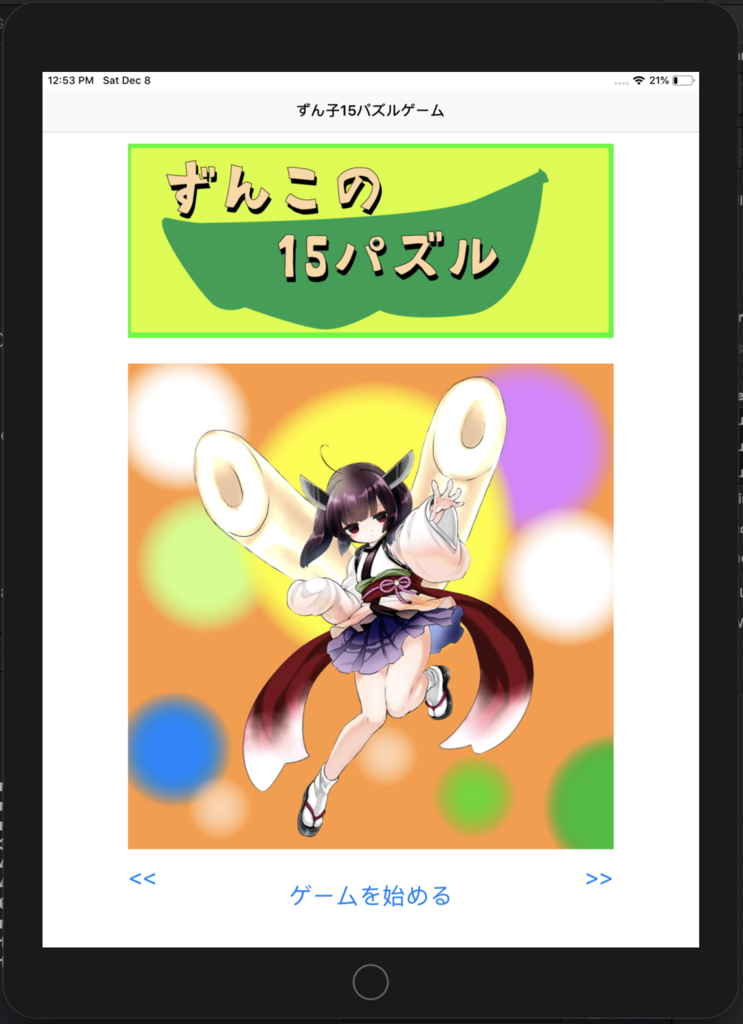
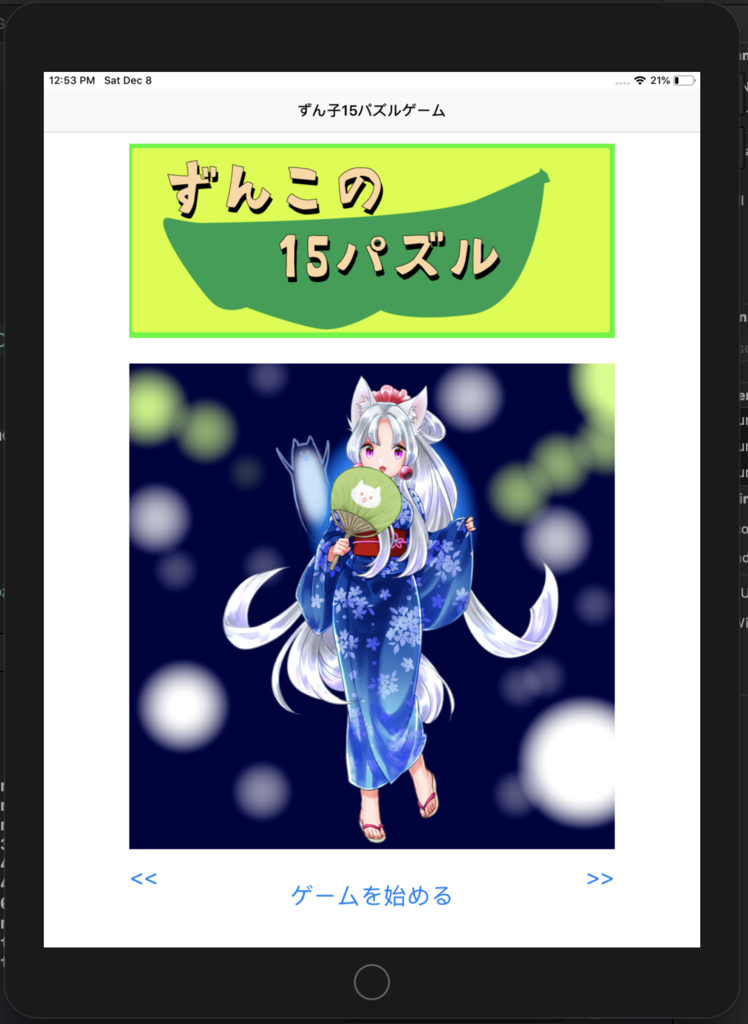
出来たのがこちらです。絵はずん子さんのサイトから拾ってきた絵に背景をつけています。絵はMacで色々と加工する方法が分からず、Win機でイラストレーターで加工してGmail経由で絵をMacに持ってきてと言うような、おま、クラウドって知ってるか?みたいな事してました。
初めはこんな風に誰の絵かわかりません。絵の下にある「<<」「>>」でどの絵で遊ぶか選択し、「ゲームを始める」で始まります。

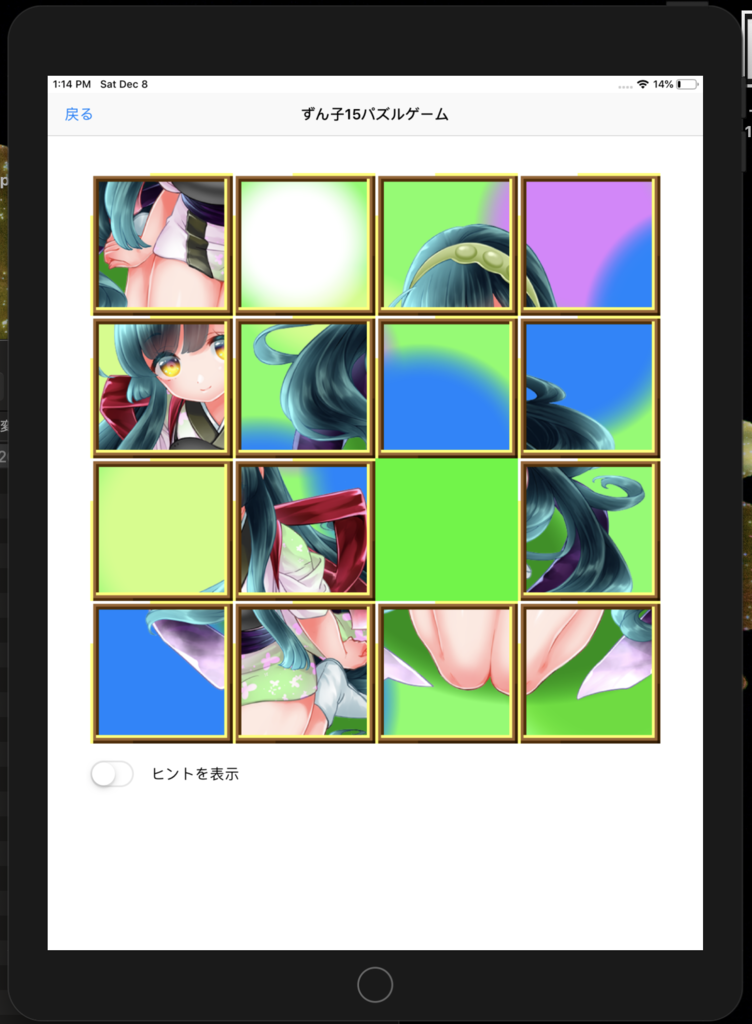
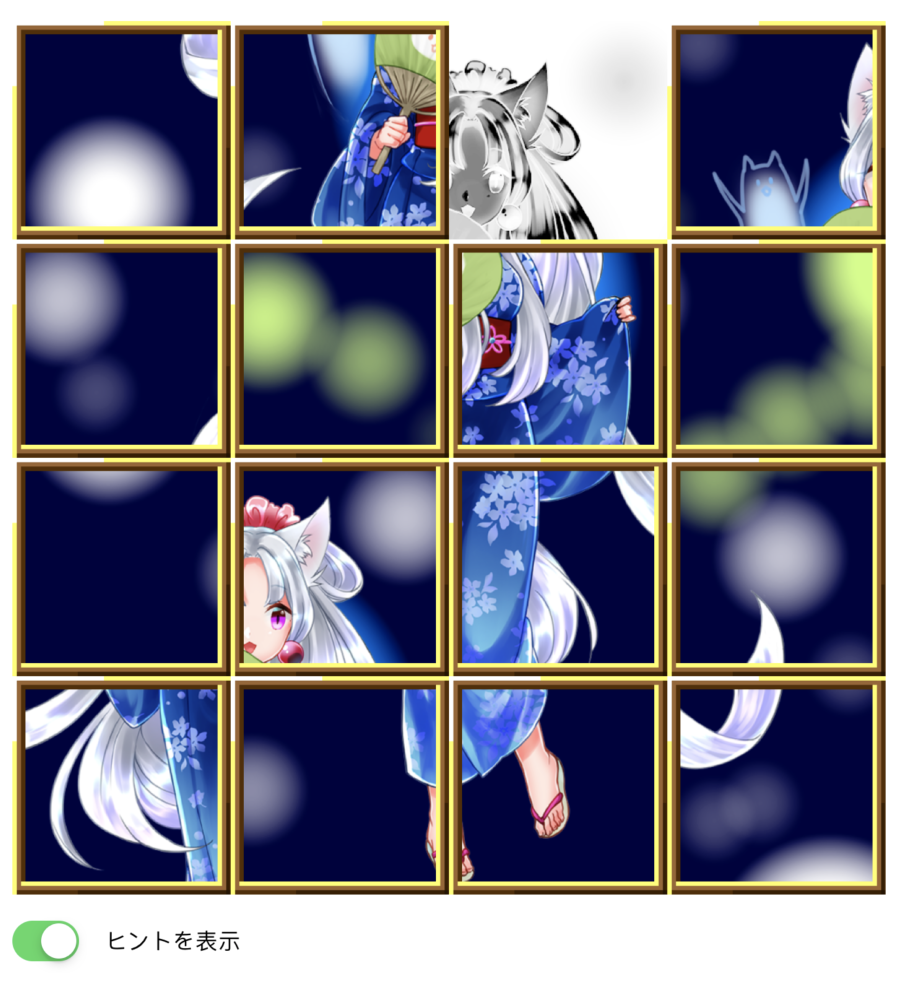
ゲームを始めるとこんな感じでフレームで16分割されます。

iPhoneでもこんな感じで使えます。 画面の計算は全て自前でやっています。と言ってもあんまり計算する量はなかったので難しくはないのですが、今回は初めてゲームを作る事が目的であったのと、Constraintを知ったのがだいぶ作った時だったのと、色々と学習量を詰め込んでも仕方がないので使っていません。これの次にはConstraintなどを使ってみたいと思っています。

絵が完成するとこんな風にずんだが降ってきます。

選択できる絵の一つ、東北きりたん。

選択できる絵の一つ、東北イタコ。

ちなみにプレイ中は下にトグルがあってヒントとして下絵が見えるようにできます。

ずんべ~だ~
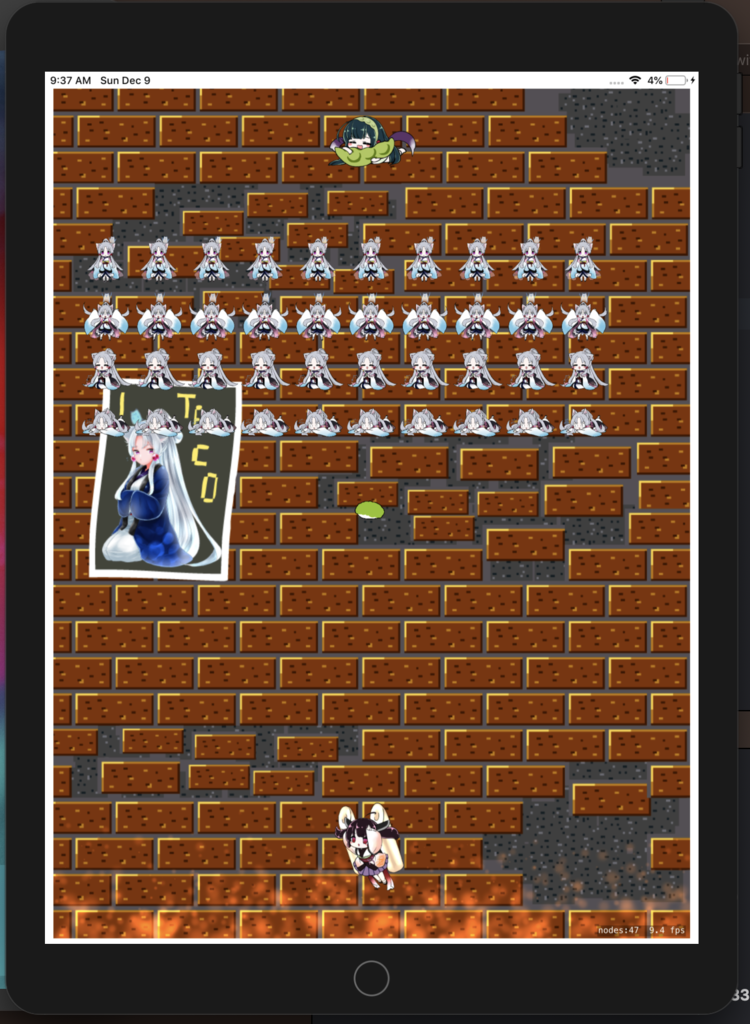
んで、次に作ったのがこちら。「ずんべ~だ~」もとは簡単なブロック崩し作ろうかと思ってたのですが、ブロックの並びってなんだか昔懐かしのインベーダーみたいだねぇ・・・じゃぁ敵は動かそうか、たまにギャラクシアンのように下に攻撃してくるとか?など夢は広がり、ブロック崩し+インベーダーをずん子のキャラクターで、こんな感じに。
ストーリーは、イタコ姉軍団に捕らわれた我等がずん子、それをきりたんがずんだで攻撃して戦う。プログラムは前回の15パズルとは異なり、Spritekitを利用したゲームです。パーティクルが面白くて使いまくりでゲーム性はありません。もう動いたというだけで満足です。

iPhoneでプレイするとこんな感じでまだマシですが、iPAdだともう遅すぎてもうダメで、ゲームにならないです。
しかしこれら2つともAppleStoreで公開しようまでが今年の目標と思いましたが、どうやら端末が無いと出来ないみたいで、ここで止まっています。来年またカミさんの許しを得て買おうかねぇ・・・(怖)
そしてエントリは逆行しますが、この流れでリアルな15パズルを作ろうか・・・となっていくのです。仕事ください。