ubuntuにTomcatをインストールする
これの続きです。
現状自分のサーバーはTomcat一本で全部受けています。今後CMS部分はWordpressが受けるとなるとこんな感じに、httpsまたはhttpはWordpressで受けて背後にTomcatがいる構成を目指します。またDBはそのうちWordpressの制限でMySQLに変更するかどうかはまた別の話。
現状
ブラウザ → JakartaAPサーバー → Java製のアプリ ーー PostgreSQL
未来のいつか
ブラウザ → Nginx → JakartaAPサーバー → Java製のアプリ ーー PostgreSQL ↓ Wordpress | MySQL
今回はまずAPサーバーとして使い慣れたTomcatのインストール。こちらを参考にさせていただきました。また上で示したリンクの続きなので以下はDockerのコンテナに入って実行になります。あと適宜必要なのはapt install してください。
インストール
エントリではJDKをインストールしてますが、JREをインストールします。
apt install default-jre
Tomcatのグループを作ります。
groupadd tomcat
先ほど作成したtomcatグループに属するログイン不可のtomcatユーザーを作ります。
useradd -s /bin/false -g tomcat -d /opt/tomcat tomcat
Tomcatをインストールします。
cd /tmp wget https://downloads.apache.org/tomcat/tomcat-9/v9.0.36/bin/apache-tomcat-9.0.36.tar.gz --no-check-certificate mkdir /opt/tomcat tar xzvf apache-tomcat-9*tar.gz -C /opt/tomcat --strip-components=1 chgrp -R tomcat /opt/tomcat chown -R tomcat /opt/tomcat/webapps/ /opt/tomcat/work/ /opt/tomcat/temp/ /opt/tomcat/logs/
エントリではサービス化してというのが中盤からありますが、自分の環境、なぜかsystemctlが動かなくて困ったのでとりあえず以下のように直接起動しました。
/opt/tomcat/bin/startup.sh
あとはlocalhost:8080にブラウザで接続してTomcatの画面が出たらOKです。

Dockerで1コンテナで作成したワードプレス環境をdocker-composeでまとめる
ここからの続き。
Nginxを使ってみる。PHPの設定、Dockerベース - arcanum_jp’s blog
そうだ、ワードプレスを入れてみよう! - arcanum_jp’s blog
Dockerのコマンドベースで作成したワードプレス環境ですが、コンテナをうっかりdocker rm xxxなんてした日には泣いてしまうので、いつでも簡単にdocker-compose up -d --buildで作成できるようにまとめます。まとめたソースはこちらです。忙しい人向け
ギッハブ見れば別にもう明らかなんですけど、とりあえず下記で書いてみます。
ディレクトリ構成
単純にこんな感じですdocker-composeからDockerfileを実行し、CMDの内容をentrypoint.shの実行で書き換えます。entrypoint.sh内部ではinit.dbで必要なデータベースの作成などを行い、サービスを再起動します。そんな感じの流れです。コンテナがUPした状態でhttp://localhost:8080/ にアクセスするとワードプレスのサイト設定画面が表示されるまでを目指します。
[compose_wordpress] +ーー docker-compose.yml +ーー Dockerfile +ーー entrypoint.sh +ーー initdb.sql +ーー wp-config.php +ーー www.conf
docker-compose.yml
wordpressと言うコンテナ名で内容はDockerfileにまとめています。ポートはローカルの8080番ポートをコンテナの80番ポートにフォワードします。
version: '2'
services:
wordpress:
build:
context: .
dockerfile: Dockerfile
ports:
- "8080:80"
#restart: always
Dockerfile
必要なものをインストールしてentrypoint.shを実行するのに必要なものをコピーしたりなんだり・・・特に特筆すべきものはありませんが ENV DEBIAN_FRONTEND noninteractive
は apt install xxxx する際にインタラクティブに聞いてくるアレ[Y/n]ですね、それを無視するオプションみたいです。
あ、apt install vimは不要ですね。これは単に確認する用に入れただけです。
FROM ubuntu
ENV DEBIAN_FRONTEND noninteractive
RUN apt-get update && \
apt-get install -y --no-install-recommends \
nginx \
mysql-server \
php-fpm \
wget \
unzip \
php-mysql
RUN apt-get install -y vim
WORKDIR /var/www
# MySQL
COPY ./initdb.sql ./initdb.sql
# Nginx
COPY ./www.conf /etc/nginx/sites-enabled/default
# ワードプレスのファイルを配置しておく
RUN wget https://ja.wordpress.org/wordpress-5.4.1-ja.zip --no-check-certificate
RUN unzip -q wordpress-5.4.1-ja.zip
RUN mv ./wordpress/* ./html
#RUN rm wordpress-5.4.1-ja.zip
#RUN rm -r ./wordpress
COPY ./wp-config.php ./html/wp-config.php
# その他Dockerfile後実行したい処理
COPY ./entrypoint.sh ./entrypoint.sh
RUN chmod +x ./entrypoint.sh
CMD ./entrypoint.sh
EXPOSE 80
entrypoint.sh
MySQLサービス、PHP-FPMサービスをバックグラウンドで起動後、Nginxをフォアグラウンドで起動します。"daemon off;"とうところですね。通常はバックグラウンド起動のところ、このオプションでフォアグラウンドにしています。これはdocker-compose でコンテナを起動すると通常処理が終了後にコンテナはExit状態となります。docker-composeはDockerのイメージを作るためのコマンドなのでこれはこれで正しいのですが、目的はワードプレスが使える環境なのでSTATUSがUPとなっている必要があります。そのため何かしらフォアグラウンドで実行状態が維持され、Exitにならないようにする必要があり、Nginxはフォアグラウンドで起動するようにしています。
set -e service mysql start mysql < initdb.sql /etc/init.d/php7.4-fpm start echo "daemon off;" >> /etc/nginx/nginx.conf service nginx start
initdb.sql
MySQLにワードプレス用のDB、ユーザーを生成しています。
create database wordpress; create user wpadmin@localhost identified by 'password'; grant all on wordpress.* to wpadmin@localhost;
www.conf
長いのでコメントなどを削除して必要な部分のみにしています。index.phpをウエルカムファイルとし、*.phpにアクセスされた場合にPHP-FPMに連携するようにしています。内容は前々回で見た /etc/nginx/sites-available/defaultのコメントアウトしたものです。
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.php index.html index.htm;
server_name _;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
# pass PHP scripts to FastCGI server
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php7.4-fpm.sock;
}
}
wp-config.php
ワードプレスの設定です。ワードプレスのzipにあったwp-config.php.sampleから作りました。DB_NAME、DB_USER、DB_PASSWORDは先ほどinitdb.sqlで作成したものを指定します。AUTH_KEYから始まるハッシュ値はwp-config.php.sampleにあるとおり、以下のURLにアクセスすると取得できます。
https://api.wordpress.org/secret-key/1.1/salt/
・・・省略
// ** MySQL 設定 - この情報はホスティング先から入手してください。 ** //
/** WordPress のためのデータベース名 */
define( 'DB_NAME', 'wordpress' );
/** MySQL データベースのユーザー名 */
define( 'DB_USER', 'wpadmin' );
/** MySQL データベースのパスワード */
define( 'DB_PASSWORD', 'password' );
・・・省略
define('AUTH_KEY', 'Lb?=PLpsQM-E.3yk0O-kM#Y]`}1+fIXY>}Xd>2{,aPfu%I+-WvI).9,qn{xc!/m7');
define('SECURE_AUTH_KEY', '{6cO-^OzU~gR-M5dMM2&l <=}a5+Iu S)h]pJ1r*G!pP@s(,-I#^@ntXbh+]ZvMv');
define('LOGGED_IN_KEY', 'l6zkb9>.|U$2.5W_~FE/-$)qa0q0W>$oidd%l`<*p5J@tGX1{-L-Er8qT}W$SmoR');
define('NONCE_KEY', 'O<-5)qE-&Ff?p,s|w{}Lq}Uu!.S@n<-1zlw_Sa+mg]va1vzl]>M9U~h-G8}<uAWV');
define('AUTH_SALT', 'l-`tB%5v?dV|n>-=7]&E)HDtYc9VX?Gpz9LUdDg#dknUbZm+=eS,11xS-TdnP`>2');
define('SECURE_AUTH_SALT', 'nT86dN7y<UY95Q[J$qHvmD)F/;k52m3@*n4=*h%C-TD+KYu+1FcJ+n=dv9Tjd-fs');
define('LOGGED_IN_SALT', ':X5IZL)B}^%p3-#G<hMR8qS{Nm^ful?{P],w3/P, B^oES~;Xu^;@C)U_T&*aZ-F');
define('NONCE_SALT', '.f$Ra-@XnvGnu>$E8(,l<^{/?9ry,TMn30NZ+h5)DCx]_@1Ky7Za[OP5e3{yp66E');
・・・省略
起動
上記の内容でdocker-compose.ymlのあるディレクトリで以下のコマンドを打ちます。
docker-compose up -d --build Building wordpress Step 1/15 : FROM ubuntu ---> 1d622ef86b13 Step 2/15 : ENV DEBIAN_FRONTEND noninteractive ---> Using cache ---> b9041b34f8cf Step 3/15 : RUN apt-get update && apt-get install -y --no-install-recommends nginx mysql-server php-fpm wget unzip php-mysql ---> Using cache ---> 4c461047a430 Step 4/15 : RUN apt-get install -y vim ---> Using cache ---> 1694ae6b157b Step 5/15 : WORKDIR /var/www ---> Using cache ---> 00a9f8b7665c Step 6/15 : COPY ./initdb.sql ./initdb.sql ---> Using cache ---> 6833c6890529 Step 7/15 : COPY ./www.conf /etc/nginx/sites-enabled/default ---> Using cache ---> 60cb5f6aa5a0 Step 8/15 : RUN wget https://ja.wordpress.org/wordpress-5.4.1-ja.zip --no-check-certificate ---> Using cache ---> 2cc2a311e47c Step 9/15 : RUN unzip -q wordpress-5.4.1-ja.zip ---> Using cache ---> 7bcfbcce0892 Step 10/15 : RUN mv ./wordpress/* ./html ---> Using cache ---> af4964fedf6b Step 11/15 : COPY ./wp-config.php ./html/wp-config.php ---> Using cache ---> bec46dfbe0ae Step 12/15 : COPY ./entrypoint.sh ./entrypoint.sh ---> Using cache ---> e3f2a9888c0f Step 13/15 : RUN chmod +x ./entrypoint.sh ---> Using cache ---> f66f7d95a939 Step 14/15 : CMD ./entrypoint.sh ---> Using cache ---> d357d43918f9 Step 15/15 : EXPOSE 80 ---> Using cache ---> c9b258db64f2 Successfully built c9b258db64f2 Successfully tagged compose_wordpress_wordpress:latest Starting compose_wordpress_wordpress_1 ... done
docker ps -aをするとコンテナが作成されUP状態となっているのがわかります。

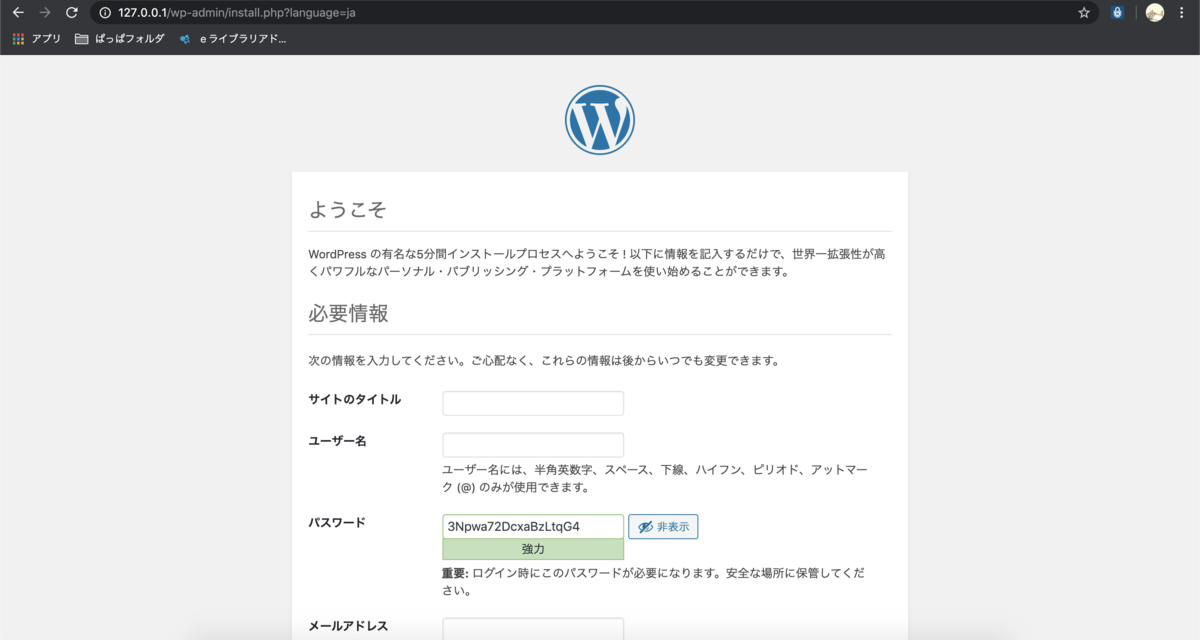
さてlocalhost:8080にアクセスしてみます。サイト設定の画面が表示されました。

Docker、はじめ、大変だなぁ、またツール覚えるのかよ!とか思っていたけど使い始めたらとてもいいツールですね。
そうだ、ワードプレスを入れてみよう!
こちらの続きです。
arcanum.hatenablog.com
そもそものはじまり
実はなんでJavaラーの自分がPHPなんてやってんの?ってなるが、ワードプレスを使ってみたくてであった。自分のサイトのトップページ、ベタにSpringBootの勉強で作ったものを入れている。これから色々と更新したいときにCMSあった方が便利だよねーーっと言う事でJavaベースのフリーなCMSを探していたんだけどいいのがないの。えーーー!仕事で今、Docker使ってワードプレス案件ガシガシやってるし、、、ここは1つ、サイトのトップはワードプレスにするか・・・と言うのが始まりであった。
※あくまでも開発環境などローカルで確認するために作った環境です。前回のNginxやPHP-FPMの設定も含め公開するには別途セキュリティ関連の検討が必要です。念の為。
MySQL
ここからは前回作成したコンテナに入っての作業です。
ワードプレスと言うとMySQLが必要らしく、PostgreSQL派の私めといたしましては苦虫を噛み潰したような気持ちで使うのです。
apt install mysql-server
とりあえずサーバー起動してバージョン確認してみる。ふむふむ、、バージョン8らしい。
root@e1cd6f6e4b7d:/# service mysql start
* Starting MySQL database server mysqld su: warning: cannot change directory to /nonexistent: No such file or directory
[ OK ]
root@e1cd6f6e4b7d:/# mysql --version
mysql Ver 8.0.20-0ubuntu0.20.04.1 for Linux on x86_64 ((Ubuntu))
root@e1cd6f6e4b7d:/#
これにワードプレス用のDBとユーザーを追加。mysqlにルートでログインしてDDLを実行する。データベースwordpressに権限を持つユーザーwpadminさん、パスワードはpasswordと言う感じです。
create database wordpress; create user wpadmin@localhost identified by 'password'; grant all on wordpress.* to wpadmin@localhost;
ワードプレス
ワードプレスをインストールします。インストールと言ってもワードプレスのサイトからzip引っ張ってきて解凍した中身がワードプレス本体みたいですね。認証エラーになるとダルいので --no-check-certificateを付けてダウンロードしてます。それを解凍してドキュメントルートに全部移動。
wget https://ja.wordpress.org/wordpress-5.4.1-ja.zip --no-check-certificate unzip -q wordpress-5.4.1-ja.zip mv ./wordpress/* /var/www/html
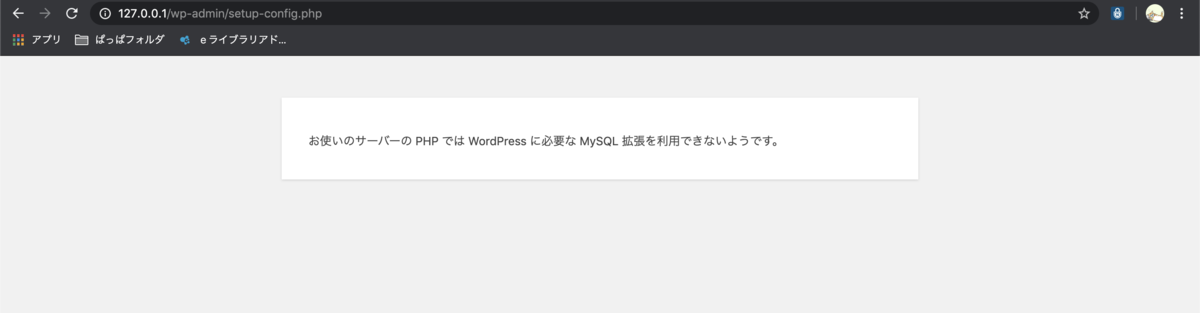
ここでサイトにアクセスしてもこんな感じです。おととい来やがれといわれました。

「MySQL 拡張」とはなんぞや?要はサイトにアクセスした際にindex.phpから始まりますが、MySQLに接続できないので困ったということらしいです。JDBCの実装クラスがないぞ!みたいな。と言う事で今度はphp-mysqlと言うのをインストールします。あと、php-fpmとNginxを再起動しておきます
apt install php-mysql /etc/init.d/php7.4-fpm restart service nginx restart
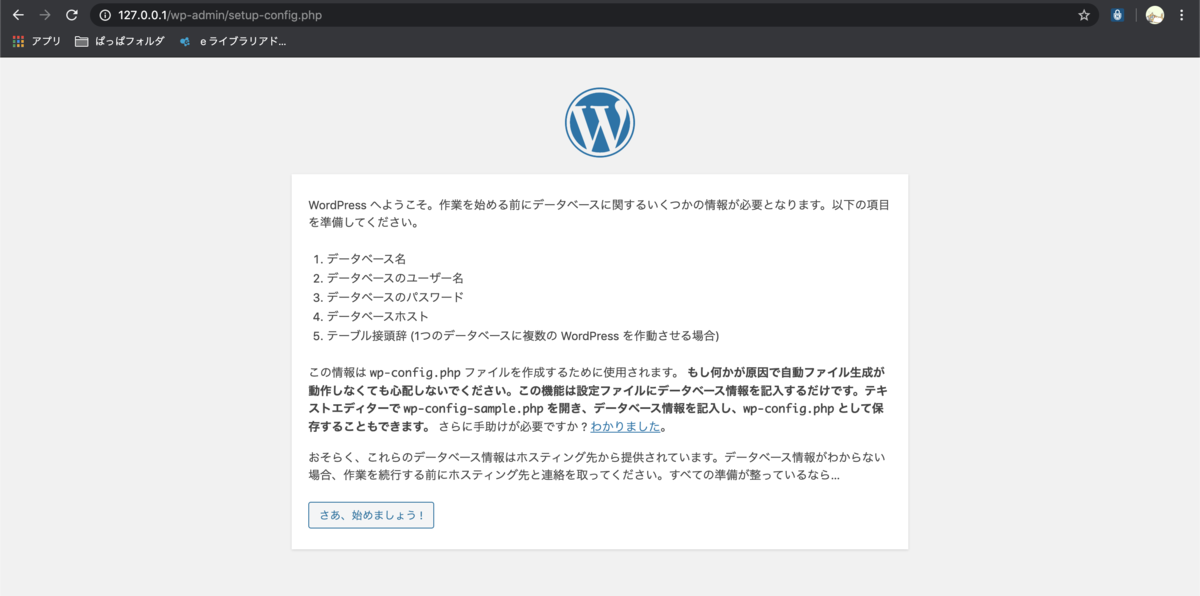
おっと、なんか画面が変わりました。ワクワクしながら「さぁ始めましょう」を押してみます。

※次の画面で先ほどMySQLに設定したデータベース名、パスワード、ワードプレス用のデータベース内のテーブルにつけるプレフィクスについて入力しますが、その後、Nginxのエラーログにこんな感じで出力されます。初回アクセスでまだテーブルなどが作成されていないからみたいですね。
ubuntu@ip-xx-x-x-xxx:~$ tail -f /var/log/nginx/error.log 2020/10/14 02:02:33 [error] 11929#11929: *1 FastCGI sent in stderr: "PHP message: WordPress データベースエラー: Unknown column 'wp_' in 'field list' for query SELECT wp_" while reading response header from upstream, client: xxx.xxx.xx.xx, server: _, request: "POST /wp-admin/setup-config.php?step=2 HTTP/1.1", upstream: "fastcgi://unix:/var/run/php/php7.4-fpm.sock:", host: "ec2-xx-xxx-xxx-xx.ap-northeast-1.compute.amazonaws.com", referrer: "http://ec2-xx-xxx-xxx-xx.ap-northeast-1.compute.amazonaws.com/wp-admin/setup-config.php?step=1&language=ja"
その後入力画面が表示されるので先ほどMySQLに作成した情報を入力してみます。

なになに、、、手動でwp-config.phpファイルを作成し、中に次のテキストを貼り付け・・・とあるのでやってみます。
vi /var/www/html/wp-config.php *先ほどの画面のグレーになっているwp-config.phpの内容をコピペして保存します。
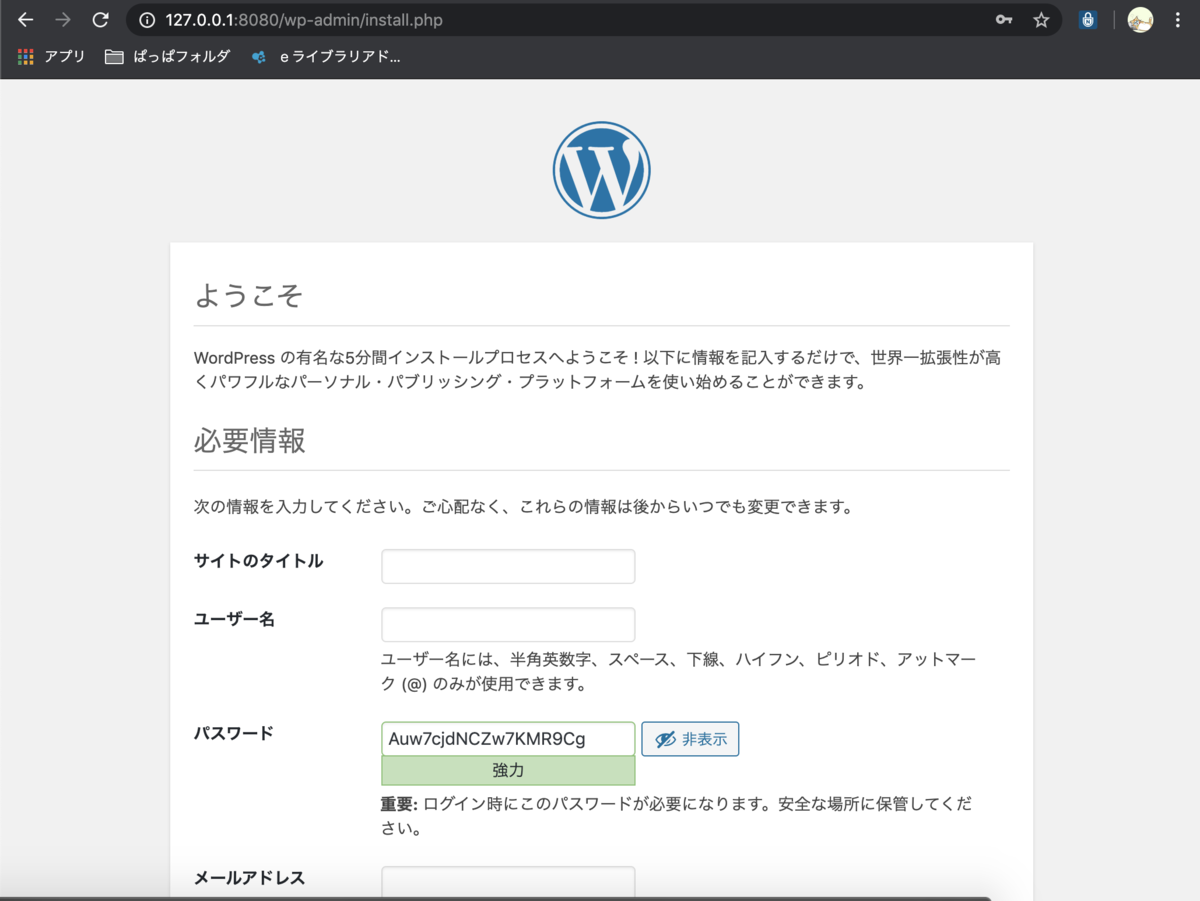
その後「インストール実行」を押すと管理者の設定画面にきました。

あとは管理者の設定とサイトの設定をすればこの画面が出て終わりです。

こちらに続きます
arcanum.hatenablog.com
追記:
AWSでロードバランサ経由でワードプレスに接続するためには以下の作業が必要です。
AWSを使ってロードバランサ経由でワードプレスに接続する場合の注意として、通常AWS+ロードバランサ構成の場合、httpまたはhttpsでロードバランサで一旦受け、その後ターゲットとなるEC2にHTTPで飛ばします。そのためワードプレス内で再度HTTPSにリダイレクト→ロードバランサで再度HTTPにリダイレクトとループしてしまいうまくいきません。次のサイトで示すように、ELBからのアクセスで、かつプロトコルがhttpsの場合には、強制的にhttpsで来たことにしてWordPress側で受けます。wp-config.phpの任意の場所に次の1文を足します。
if (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https')
$_SERVER['HTTPS'] = 'on';参考:WordPressカスタマイズ事例
100webdesign.jp
この作業を行った後、ログインしようとするとなぜか、「このページにアクセスする権限がありません。」というエラーとなりログインしたけど管理画面にアクセスできない現象となります。そのため以下のSSL対応の行を追加するとうまくいくようです。()
if (empty($_SERVER['HTTPS'])) {
$_SERVER['HTTPS'] = 'on'; $_ENV['HTTPS'] = 'on';
}※ 注意点として以下の1文があるのでこれの上に追加します。
require_once(ABSPATH . 'wp-settings.php');
こんな感じになっています。
if (empty($_SERVER['HTTPS'])) {
$_SERVER['HTTPS'] = 'on'; $_ENV['HTTPS'] = 'on';
}
/** Sets up WordPress vars and included files. */
require_once ABSPATH . 'wp-settings.php';
if (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https')
$_SERVER['HTTPS'] = 'on';
wgetで証明書関連エラーでwordpressのzipがダウンロードできなかった
ワードプレスの勉強にとワードプレスをダウンロードしようとこんな感じでwgetするとERROR: cannot verify ja.wordpress.org's certificate・・・ん?エラーなんでだ?昨日は普通にダウンロードできていたで?内容から証明書関連かな?ダルい・・・と困っていたところ、、、
root@1795879ccfeb:/var/www# wget https://ja.wordpress.org/wordpress-5.4.1-ja.zip --2020-06-12 02:24:41-- https://ja.wordpress.org/wordpress-5.4.1-ja.zip Resolving ja.wordpress.org (ja.wordpress.org)... 198.143.164.252 Connecting to ja.wordpress.org (ja.wordpress.org)|198.143.164.252|:443... connected. ERROR: cannot verify ja.wordpress.org's certificate, issued by 'CN=Go Daddy Secure Certificate Authority - G2,OU=http://certs.godaddy.com/repository/,O=GoDaddy.com\\, Inc.,L=Scottsdale,ST=Arizona,C=US': Unable to locally verify the issuer's authority. To connect to ja.wordpress.org insecurely, use `--no-check-certificate'.
お!あるじぇねぇか!--no-check-certificateを付けて実行しろと・・・
To connect to ja.wordpress.org insecurely, use `--no-check-certificate'.
ということで--no-check-certificateを付けて実行すれば取れました。DockerfileとかにまとめていてURLの内容が確実ならいんじゃね・・・(( ̄δ・ ̄)ホジホジ
root@1795879ccfeb:/var/www# wget https://ja.wordpress.org/wordpress-5.4.1-ja.zip --no-check-certificate --2020-06-12 02:30:27-- https://ja.wordpress.org/wordpress-5.4.1-ja.zip Resolving ja.wordpress.org (ja.wordpress.org)... 198.143.164.252 Connecting to ja.wordpress.org (ja.wordpress.org)|198.143.164.252|:443... connected. WARNING: cannot verify ja.wordpress.org's certificate, issued by 'CN=Go Daddy Secure Certificate Authority - G2,OU=http://certs.godaddy.com/repository/,O=GoDaddy.com\\, Inc.,L=Scottsdale,ST=Arizona,C=US': Unable to locally verify the issuer's authority. HTTP request sent, awaiting response... 200 OK Length: 13960922 (13M) [application/zip] Saving to: 'wordpress-5.4.1-ja.zip.1' wordpress-5.4.1-ja.zip.1 53%[=================================================> ] 7.12M 214KB/s eta 16s
Nginxを使ってみる。PHPの設定、Dockerベース
Docker使ってるとWebサーバーにNginxを使う例が多いので単独のWebサーバーとしてどう言う設定が必要かちょっと調べてみた。
以下は自分の試行錯誤の形なので本来のNginxの使い方かどうか?は今後また調べる。
しかしこれでエンジンエックスとかどうやったら読むのよ、、んぎんくす?知るか!!ネギンクスでいいんよ
ubuntuイメージの取得と起動
docker pull ubuntu
docker images と打ってubuntuのdockerイメージが取得できているのを確認しコンテナを起動する
docker run -it -d -p 80:80 ubuntu
コンテナが起動しているか確認

コンテナ名がvigilant_greiderでSTATUSがUPなので無事、起動したみたいですね、vigilant_greiderさんこんにちは。名前を指定しない場合2つの単語の組み合わせでコンテナ名が決められるようです。以下、コンテナ名は上記のvigilant_greiderで書いていきます。
ここから先はこのコンテナに入って作業します。以下のコマンドで入ります。rootで入れます。
docker exec -it vigilant_greider bash root@ca0e2d677c4b:/#
コンテナ起動したらまずやること、パッケージ管理システムの更新です。
apt update
Nginx
パッケージが更新できたら待望のNginxをインストールします。途中地域を選択させられますが、適当に選択する。自分は6. Asia, 79. Tokyoを選択しました。
apt install nginx
インストールできたらバージョン確認してみます。1.17.10みたいです。2020.05.29時点で1.19.0が最新みたいです。僕はこれでいいです。
root@ca0e2d677c4b:/# nginx -v nginx version: nginx/1.17.10 (Ubuntu)
早速Nginxのステータス確認してを開始してみます。
root@ca0e2d677c4b:/# service nginx status * nginx is not running root@ca0e2d677c4b:/# service nginx start * Starting nginx nginx
これで開始されたのでブラウザからアクセスしてみます。ポートは先ほどのdocker ps -aを実行したときのPORTS欄をみるとこんな感じに書いてます。
これはローカルの80番ポートをコンテナの80番ポートにフォワードすると言う意味みたいです。
>|
0.0.0.0:80->80/tcp

とりあえずなんか変えてみます。 デフォルトのドキュメントルートは/var/www/htmlのようです。内部にはindex.nginx-debian.htmlがあるのでこれを編集してみます。
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>
Hello My Nginx!!
</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>上記のこの部分が変更された部分です。
<p>
Hello My Nginx!!
</p>これでアクセスしてみます。

おおお!変わってる!すげぇ俺天才!ドンドコドコドコ┗(^o^)┛ドコドコ┏(^o^)┓ドンドコドコドコ┗(^o^)┛ドコドコ┏(^o^)┓ドンドコドコ
・・・
あ、、、失礼しました。
ところで何故デフォルトはindex.nginx-debian.htmlなのでしょうか?つかWelcomファイルがindex.nginx-debian.htmlに指定されているってこと?ドキュメントルートって/var/www/htmlって固定なのって疑問が湧きます。Nginxの設定ファイルはこのバージョンだと /etc/nginx/nginx.conf ですのでこれをみていきましょう。httpの中にこんな記述があります。
http{
・・・省略
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
ここで指定されたファイルがNginxが起動時に設定として読み込まれるようです。通常はconf.d/にサーバー設定のファイルを入れていくみたいでこの時点では何もありません。
root@ca0e2d677c4b:/# cd /etc/nginx/conf.d/ root@ca0e2d677c4b:/etc/nginx/conf.d#
なのでもう一方のファイルが怪しいですね。
root@ca0e2d677c4b:~# ls /etc/nginx/sites-enabled -l total 0 lrwxrwxrwx 1 root root 34 Jun 6 11:04 default -> /etc/nginx/sites-available/default
おっと、ここは単なるシンボリックリンクで実態は /etc/nginx/sites-available/default のようです。自分はLinux詳しくないのですがなんでこんな風にリンクにしているんざんしょ?これをみてみます。(不要な部分は・・・省略としてます)
server {
listen 80 default_server;
listen [::]:80 default_server;
・・・省略
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
・・・省略
}
ありました!これですね。ドキュメントルートの設定もウエルカムファイルの設定もここでしたね。しかも次のPHPの設定なんかも何気に書かれてます。
PHP
PHPをインストールします。実はここで地雷があります。ここで素直にapt install phpとかやってしまうとオマケにApache2がもれなくついてきます。
下記は別のコンテナでphpパッケージをインストールした場合ですが、Apache2がいます。
root@9195693c2758:/# service apache2 status * apache2 is not running
また、WebサーバーとPHPを連携する場合、PHPはモジュール版とCGI版のいずれかを使う必要があり、Nginxはモジュール版は提供されていません。なので自然、CGI版であるFPM ( FastCGI Process Manager )をインストールします。
apt install php-fpm
とりあえずバージョン確認します。7.4なんですね。
root@ca0e2d677c4b:/var/www/html# php -v
PHP 7.4.3 (cli) (built: May 26 2020 12:24:22) ( NTS )
Copyright (c) The PHP Group
Zend Engine v3.4.0, Copyright (c) Zend Technologies
with Zend OPcache v7.4.3, Copyright (c), by Zend Technologies確認用にこんなファイル作っておきます。
<?php
echo 'Hello PHP world!!';
?>
この時点では当たり前ですがPHPは連携されずです。試しにアクセスしてみるとこんな感じで403になります。

今回はPHPに連携したいってのを確認したかったのでconf.d/に設定ファイルを書くのではなく、先ほどみた/etc/nginx/sites-available/defaultの設定を変えることで実現してみます。Add index.php to the list if you are using PHP とあったので素直に追加します。また、pass PHP scripts to FastCGI serve とありこれが先ほどのFastCGI serverの設定であることがわかりますので適宜コメントをはずします。
server{
・・・省略
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html index.php; ** 変更
・・・省略
# pass PHP scripts to FastCGI server
#
location ~ \.php$ { ** コメント外した
include snippets/fastcgi-php.conf; **コメント外した
#
# # With php-fpm (or other unix sockets):
fastcgi_pass unix:/var/run/php/php7.4-fpm.sock; **コメント外した(先ほどのphp -vの値を参考にするのを忘れずに)
# # With php-cgi (or other tcp sockets):
# fastcgi_pass 127.0.0.1:9000;
} ** コメント外した
}
設定を変えたのでNginxが起動できるかテストしてみます。
root@ca0e2d677c4b:/var/www/html# nginx -t nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
お、成功です。設定としては妥当なようです。これでPHPファイルが実行される!と思いきや、実はpfp-fpmが起動していないとダメみたいです。、色々とググっていると、php-fpmのサービスを起動(service php-fpm startとか)であったり /etc/init.d/php-fpm start で開始するのが見かけられますが、どうもそんなサービスもファイルもないみたいで、このケースでは以下に見つけられましたので開始します。あとNginxも再起動しておきます。
追記:php-fpmのサービスはPHPバージョンごとにあるみたいですね(php7.4-fpm みたいなサービス名)
root@ca0e2d677c4b:/var/www/html# /etc/init.d/php7.4-fpm start root@ca0e2d677c4b:/var/www/html# root@ca0e2d677c4b:/var/www/html# service nginx restart * Restarting nginx nginx

お”お”お”お”お”お”お”お”お”お”お”お”お”お”お”お”お”お”お”お”お”お”お”お”お”すげぇ俺天才!ドンドコドコドコ┗(^o^)┛ドコドコ┏(^o^)┓ドンドコドコドコ┗(^o^)┛ドコドコ┏(^o^)┓ドンドコドコ
しかしこの状態だとなぜか index.phpと指定しないとダメみたいです。Apache2のようなウエルカムファイルの設定とかはまた別のようですが、とりあえずNginxとPHPの連携ができたのでこれで終わります。
以下に続きます
arcanum.hatenablog.com
日本史リブレット、キリシタン禁制と民衆の宗教
なぜキリシタンの本を買った。。過去の自分にそう言いたい。正直キリシタンなんて興味ないし、、、本屋で一番困るのは「何読もうか?」なんだけど、まぁこのシリーズなら興味ない分野でも読みやすいだろうと言う形で購入したんだと思う。
現代の日本人は信じる宗教は無いように見えるが季節のイベントにおいて寺に行ったり墓参りをしたり墓の埋葬は寺と生活の節々に仏教との関わりがあり、生活の節々では仏教色が強いと感じる。
江戸時代における寺はどう言う役割を持っていたのだろう?と言うのをキリシタン禁制の成立と絡めて書いている。前半はキリシタン禁制についてどのように運用されていったか、後半はキリシタン禁制と同時期に始まった寺檀那制度による村人の把握で寺の役割について。
江戸時代初期の1612年に発布された五箇条の条々でキリスト教が禁止となったがそれまでは村々の人々の戸籍と言った形の把握は正確には行われていなかったようだ。実はここの頃に今では普通に感じる「家」を基本としたものが農村にもでき上がってくる。領主側はこの変化に合わせて人を把握する必要性に迫られる。取れる年貢に影響するからね。この辺の家制度の成立は以前読んだ「近世村人のライフサイクル」でも書いてあった。
キリスト教は禁止されたが当時キリシタン大名など大名自身がキリスト教だったところもあったりもあるが、直後に弾圧が始まったところ、何も起きなかったところ、キリシタンがその頃から宣教が始まったところなど各藩での禁止の動きはバラバラであったようだ。
その中で起きたのが有名な島原の乱(本書では天草・島原一揆と言う表現)この内戦とも取れる騒動に対する幕府側の弾圧、それに対する執拗な闘争を目の当たりにし、宣教師を死罪にするのではなく、仏教への帰寄へ梶を切る方向へ井上筑後守政重という人物が行った。また、それによりキリシタン禁制の実行が各藩から公儀に移っていった、権力が集中していったと言うこと。
そこから宗門改と言う役職が出来上がり先の井上筑後守政重が初代宗門改役となる。ここまでが島原の乱があってから約30年、なんとも現代から見れば気の長くなる話である。
まずキリシタン達を把握するために作られた宗門改帳。これで全国の村にいるキリシタンなどが把握されていったが、島原の乱から30年も経てばキリシタンの脅威は下がってきている。また、この頃に成立した小農経営の展開による近代の家制度成立により各家を掌握する必要が出てきた。そのために寺壇制度と宗門改帳が(再)利用されるたのではないか?と著者
寺壇制度により村人たちはどこかの寺の檀那として登録されることで村々は把握されていったが寺は村人にとって季節の墓参りや縁日、埋葬など現代の自分たちが思いつくような関わりの他に村人の生活と密接に関わってきた。
例えば「講」講と言うとネズミ講なんかを想像してしまうが日本では結構、講という制度は色々あって、自分の実家の方では今でも毎月少ない金額を出し合って死ぬまでは面倒を見るみたいな講がある。民間で作る最低限の年金制度みたいなもんね。毎月1万とか出して順番にその全額を総取りすると言う講も聞いたことがある。そう言う講は庶民に大金を使うチャンスだったんだね。
本書では他地域への参拝のための積立的な講があったようだ。ほんの一部抜粋
この他に庚申信仰と言う地場にある宗教に対する講などおよそ寺とは関係ないようなものの講などもある。これら村人が作成した講の講定を寺が証明するなどしている。
本書のタイトルとして民衆の宗教とあるが本書を読む限り、寺と言う自分の菩提寺はあり、仏教は営まれていたが色々と理由をつけては他寺院の参拝や仏教とは関係がない宗教の活動など、なんか、色々と今の日本人に通じるなぁとなった。クリスマスを祝う日本人笑えない。
また、寺の役割として村人と領主との交渉の際の仲介人としても機能していたようだ。例えば一揆が起きると村人の要求を領主に伝え、交渉する。その逆に藩の要請に応じて一揆勢を説得するなど。その際に一揆に襲われた人々の避難場所としても機能し、一揆勢の集結する場としても機能する。カオスだなこりゃ・・・
ただ著者によればこう言うことができるのも日頃から上記で書いたような村人との密接な関係があったからだろうと。日本人の生活には寺が重要な役割を持っていたと。
キリシタン関係かぁ、、、さっぱり興味ないなぁと読み始めた割には、面白さ満点の本であった・・・
日本史リブレット、弥生の村
このシリーズ面白すぎる。薄いので時間をかけずに読めると言うのが嬉しいし、通勤時に持っていくのに最適なんすよ。
縄文と弥生、日本史リブレットでも何冊かあって、読むたびに感じるのは、縄文人と弥生人は同じ流れで日本にいたのか?縄文人が進化?して弥生人になったのか?と言うこと。本書のはじめにも書いてあるが、縄文文化は自然との調和であったのに対し、弥生が自然との対立であるから。
江戸時代終わって明治政府が富国強兵で色々と日本人の文化やメンタル変えて現代にも影響しているように、どうしてそうなった?って感じるぐらい違うんだよね。なので勝手に渡来人系の人たちが弥生の祖先で付近の縄文人と混じり合いつつ弥生の文化が広まっていったのかな?と思っていた。
本書を読むにそれはハッキリと間違っていて、たしかに縄文の人がいつの頃か弥生人になっていったと考えられている。他の本でも縄文人も後期にはコメを作っていた跡もあるとあったり溝や柵もあったと聞くから、過渡期は縄文とも弥生ともハッキリしないのだろう。そこへ弥生文化が出来上がったある時期から渡来人系の人たちも混じってきたと言う形。
まず縄文と弥生の決定的な違いとして縄文が狩猟、漁、木ノ実の採取を中心として暮らしていた、いわば自然との調和、自然と暮らす生活(自然の恵みに頼らざるを得ない生活)であったのに対し、弥生のそれは自然から人間社会を分けて、コメの栽培に見るように自然を人間の力で制御しよう、自然は人間のためのものであるとする、真逆の文化になっているところ。
本書では環溝(本書では環溝と書いてるが環濠/かんごうの意味)の研究を中心に弥生人が自然と人間を分けるものであったのが、それがいつしか身分を分けるものへと変わる様を書いている。
環溝と言うのは読んで字のごとく、集落の周辺にぐるっと溝を掘ったもの。これは野獣の侵入対策も兼ねていたとも書いている。だいたい10,000平米とか平気で書いてくる。大きいのだと300,000平米とか。プチセレブのマンション100平米として100部屋ぐらい平気で入る広さ(プチセレブ知らんけど)
これが村となっていてこの中に溝の内側に数件の竪穴式住居があり、中心部は広場になっていて、井戸や高床式の倉や宗教施設などがある。日々ここから田んぼに向かって野良仕事をしていたわけだ、、、
初めは円形の環溝だったがやがて環溝内には住めない人たちが出てきて身分ができる。農業生産力は人口が多い(大きい村)の方が有利だから周辺の村々を統合(簒奪関係とか)したりと大きくなっていき、それが国の始まりとなる。
円形だった環溝は四角形(方型)となり、内部は村を把握する権力者が住む。環溝の中心には倉があったから権力者たちが独り占めする構造となる。富む者たちはより富むのだ。住民は環溝内では生活できず、周辺に家を立てていたようだ。墓も違う。初めは共同の墓地だったものが、一族の墓地に代わり、強大な権力を持った個人の墓地へと変わる。
現代では職業が専門家しているように弥生でもみんな農業だけをやっていたわけではない。本書は農閑期の石包丁作りであったり土器、青銅器作りであったりそう言った物が専門的に作られていた事も書く。本書で紹介するのが伊都国と奴国の例でこれは魏志倭人伝でも唯一、王がいたとされる国。
この2つの国は農業生産よりも中国、朝鮮との交易で得たものを周辺諸国へ配布する事でまかなうのが主だったようだ。舶来の便利グッズをありがたがって求める周辺諸国から食料の貢物や周辺諸国からの簒奪もあったろう。
ツクシ政権(九州王朝)と言うものもあり、こちらは山に人を住まわせ、連絡に狼煙をあげる、通信施設なんてのも作っている。これは他国との戦争のためと言うより交易路の確保、保全のためにいた人たちのようだ。
弥生人は皆農業で生計を立てていた、必要なのは自分で土器とか作った、コメ食ってりゃ大丈夫!というのではなく実は現代と同じく様々な職業、形態に分かれていたと。牧歌的な弥生時代だったと思っていたがまるで現代と変わらないところもありとても面白く読めてしまった。
読んでるときのメモ
https://twitter.com/arcanum_jp/status/1242959122468712448
通勤本、弥生の村。今度は先日まで読んでた本より時代をさかのぼり、倭国が出来上がる前の弥生時代について。偶然手にとって購入しただけだが続いていて面白い pic.twitter.com/OetzlmsNFs
— あるかなむJP・おっさん (@arcanum_jp) 2020年3月25日
